How To Create a Feedback Automation that Sends Messages According to Customer’s Ratings
In this article, we'll guide you through creating an email inviting your customers to give you star-based feedback (the customer clicks on a star according to the rating they feel you deserve). You may set up an automation that will send messages according to the rating that customers choose to award you.
For instance, you can send customers who gave you low ratings an email inviting them to elaborate so that you may improve your service.
Alternatively, you can send customers who awarded you with high ratings an email inviting them to leave feedback on your Facebook page or anywhere else you wish.
First, you must create relevant pages on your website, pages to which customers who click on certain stars will be forwarded. Please note that these pages' URLs must contain an identifier for the specific star the customer clicked.
Creating a Star-Based Feedback Automation
First, you must create an email template containing the messages you wish your customers to receive. Click here for a detailed explanation of creating email templates.
To create this star rating pattern:

Add the following bit of code to the template (using the HTML element):
<table style="border-collapse: collapse; width: 100%;" border="0">
<tbody>
<tr>
<td style="width: 20%;">
<div style="text-align: center;"><a href="https://woo.flashy.studio/reviews/?1star"><img style="width: 50px; height: 50px; margin-left: 5px; margin-right: 5px;" src="https://flashyapp-public-development.s3.eu-central-1.amazonaws.com/ogt137/AwgBwAVF.png" alt=""></a><br><strong>1</strong></div>
</td>
<td style="width: 20%;">
<div style="text-align: center;"><a href="https://google.com"><img style="width: 50px; height: 50px; margin-left: 5px; margin-right: 5px;" src="https://flashyapp-public-development.s3.eu-central-1.amazonaws.com/ogt137/AwgBwAVF.png" alt=""></a><br><strong>2</strong></div>
</td>
<td style="width: 20%;">
<div style="text-align: center;"><a href="https://google.com"><img style="width: 50px; height: 50px; margin-left: 5px; margin-right: 5px;" src="https://flashyapp-public-development.s3.eu-central-1.amazonaws.com/ogt137/AwgBwAVF.png" alt=""></a><br><strong>3</strong></div>
</td>
<td style="width: 20%;">
<div style="text-align: center; text-decoration: none;"><a href="https://google.com"><img style="width: 50px; height: 50px; margin-left: 5px; margin-right: 5px;" src="https://flashyapp-public-development.s3.eu-central-1.amazonaws.com/ogt137/AwgBwAVF.png" alt=""></a><br><strong>4</strong></div>
</td>
<td style="width: 20%;">
<div style="text-align: center;"><a href="https://google.com"><img style="width: 50px; height: 50px; margin-left: 5px; margin-right: 5px;" src="https://flashyapp-public-development.s3.eu-central-1.amazonaws.com/ogt137/AwgBwAVF.png" alt=""></a><br><strong>5</strong></div>
</td>
</tr>
</tbody>
</table>And insert into it each star's relevant URL.
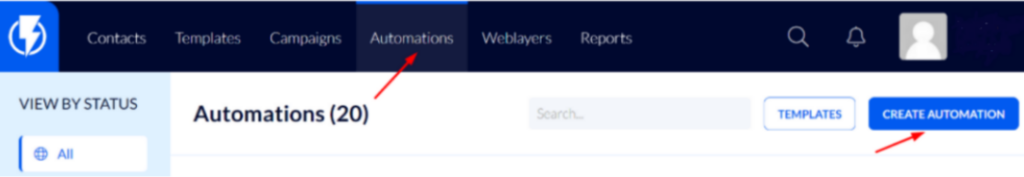
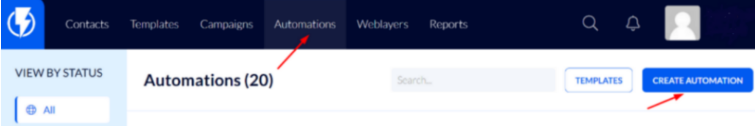
Once you've created the template click "Automations" on Flashy's top toolbar.
Click "Create Automation".

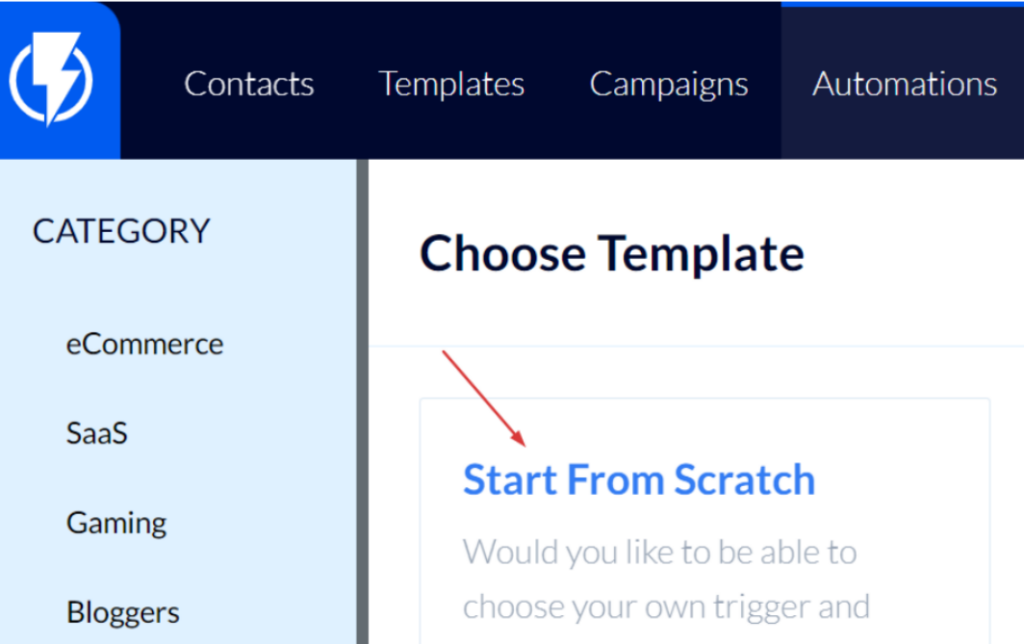
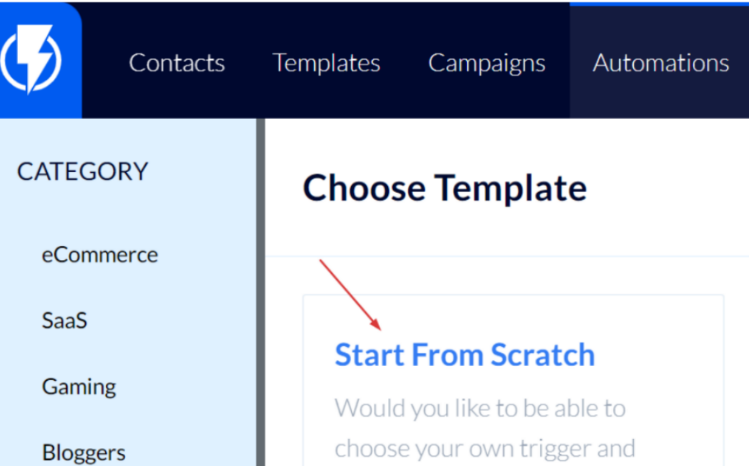
Select the "Start From Scratch" template.

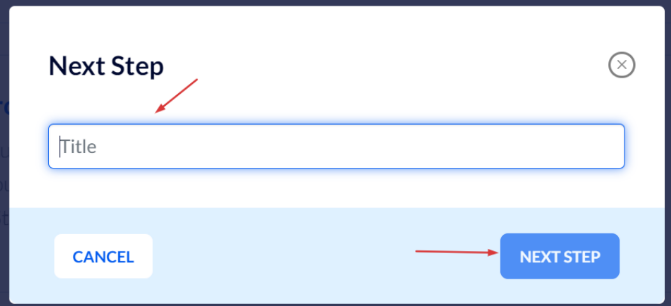
Fill in a title for the automation and click "Next Step".

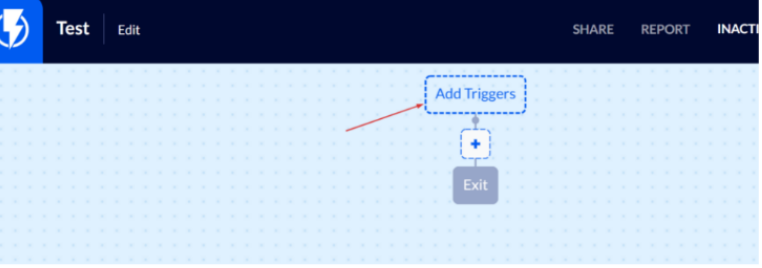
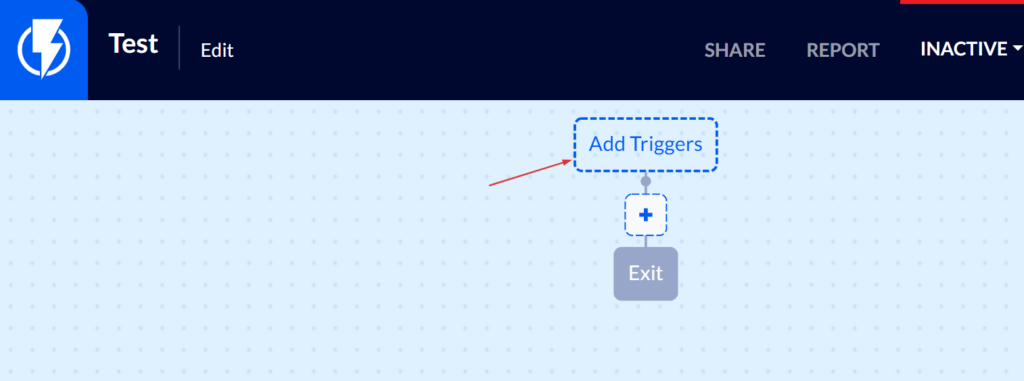
In the automation screen, click "Add Triggers"

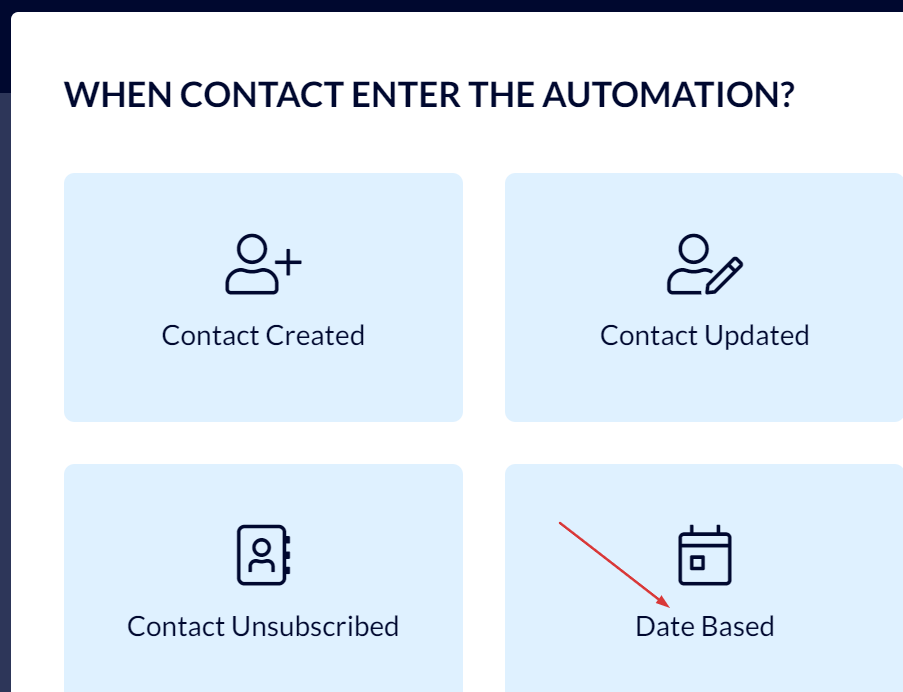
Select the "Date based" trigger.

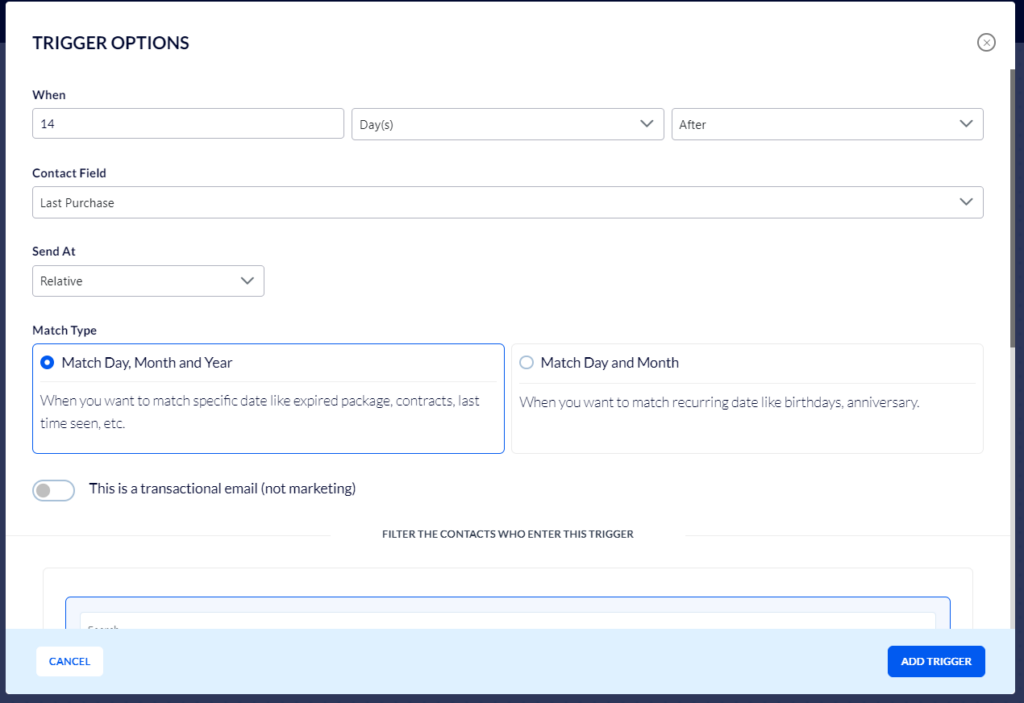
Now, fill in the following details:
Under "When" – set the time when you want the customer to receive the email.
We do not want to send this email immediately after the customer made the purchase, so, it is recommended to set a time that allows a reasonable period for shipping and having the customer begin to use the product.
Under the "Contact Field" – select "Last purchase".
In the filters' quick search add the filter "Last Purchase Info", and add the status value indicating that the order has been fulfilled on your eCommerce platform website (to ensure that the order has been paid for and not canceled).
Use only lowercase English letters for filling in the status values.
Please note – the order status refers to the status sent to Flashy from your eCommerce platform. For instance: processing, canceled, completed, etc. This means that from this status the order's current situation can be deduced.
You can test-run a purchase on your website and check to see the status of completed and paid-for orders.
Finally, click "Add Trigger".

Examples of different statuses on different eCommerce platforms:
WooCommerce – https://docs.woocommerce.com/document/managing-orders
Shopify – https://help.shopify.com/en/manual/orders/order-status
Magento – https://docs.magento.com/user-guide/sales/order-status.html
Eshop – nonexistent / order status is not sent, so there is no point in adding the "last purchase details" filter.
Cashcow – nonexistent / order status is not sent, so there is no point in adding the "last purchase details" filter.
Konimbo – nonexistent / order status is not sent, so there is no point in adding the "last purchase details" filter.
With stores that are custom integrated with flashy – that is, with code-built websites, not stores set up on one of the above-mentioned platforms, the programmer has to manually set up status reporting to Flashy. If this has not been done on your website there is no point in adding the "Last Purchase Info" filter.
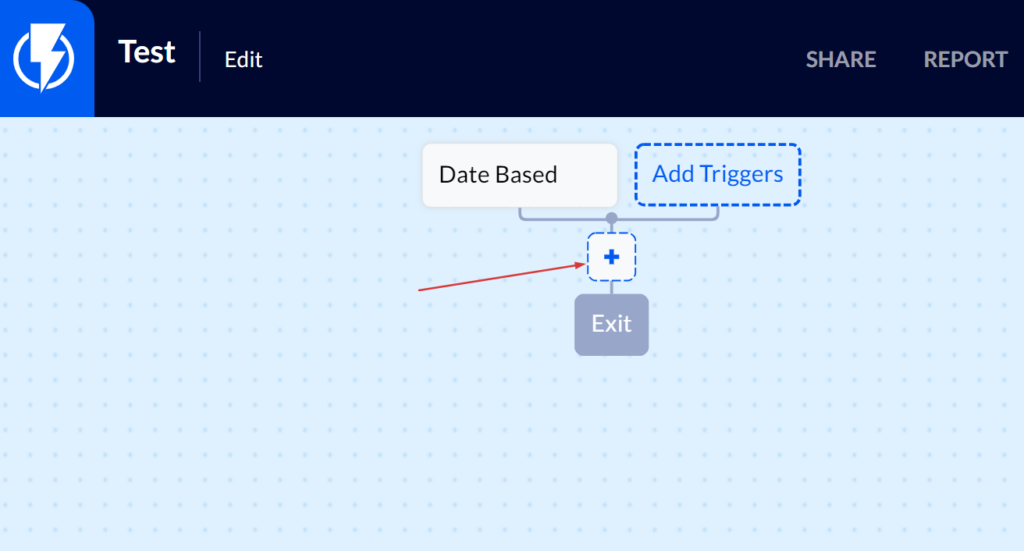
We shall now add the action we want to occur for those whose last purchase meets the required conditions and has been completed.
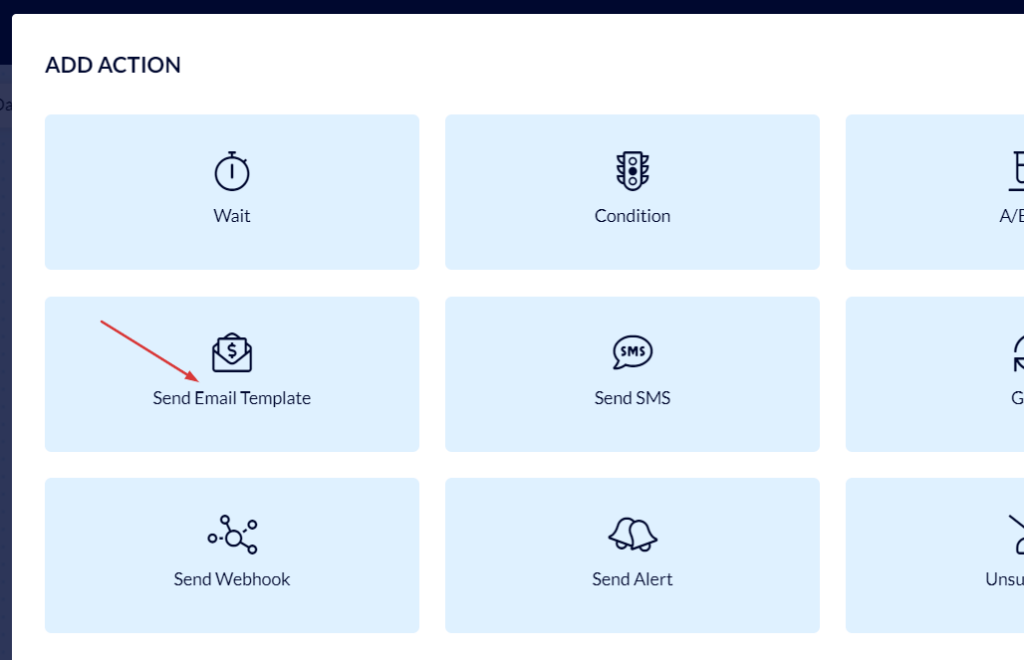
Click the blue "+" button to add the action:

Select "Send Email Template".

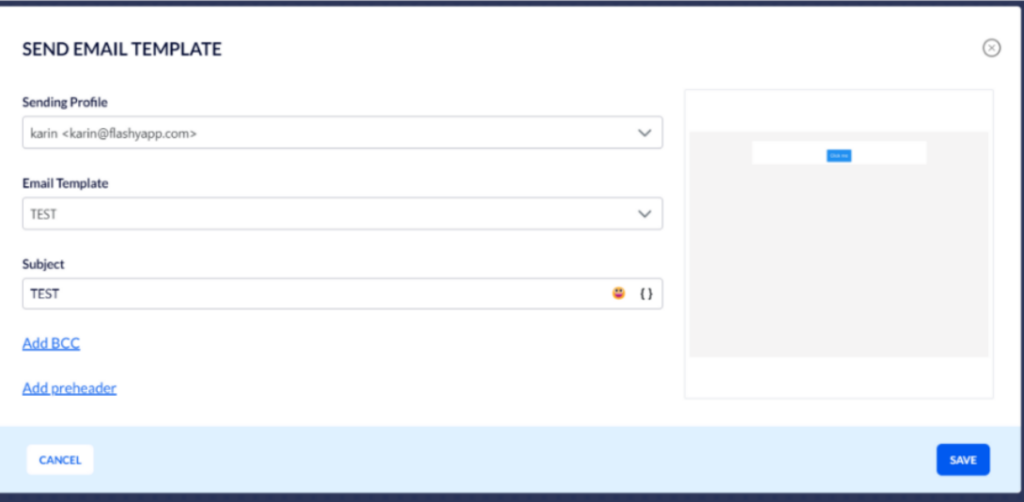
In the screen that opens, fill in the required details:
Make sure the sending profile is updated.
Select the template that you created for this automation.
Under "Subject" line fill in whatever you want the subject of the email sent to your customers to read (for instance: "We will be glad to get feedback from you . . . ").
Finally, click "Save".

Once you have created the post-purchase feedback automation, you can proceed with the next step of setting up the automation that sends messages according to ratings customers choose to award you.
Creating Complementary Automations According to Customers' Ratings
Go back to the main automations page and click "Create Automation".

Select the "Start From Scratch" template.

Fill in a title for the automation and click "Next Step".

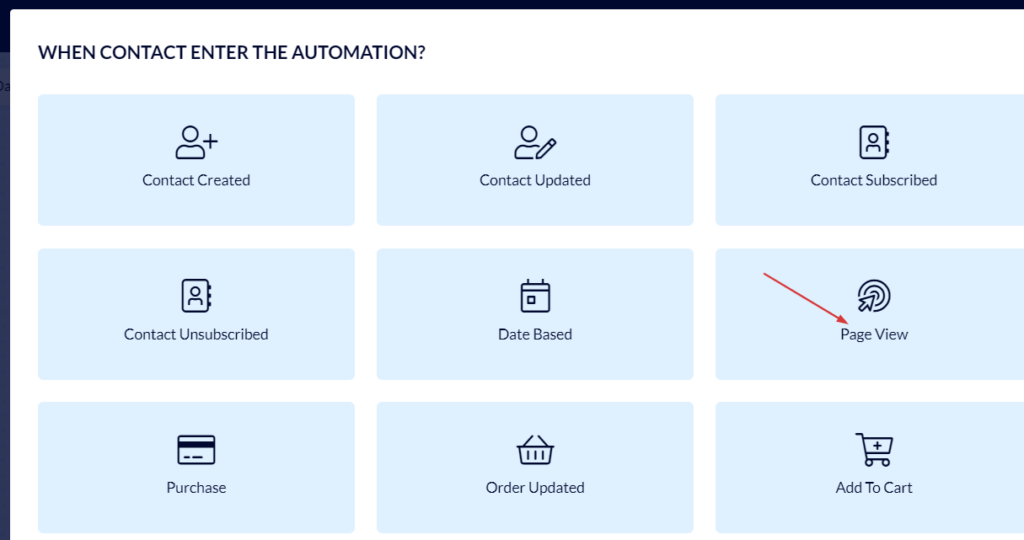
Add a "Page View" trigger.


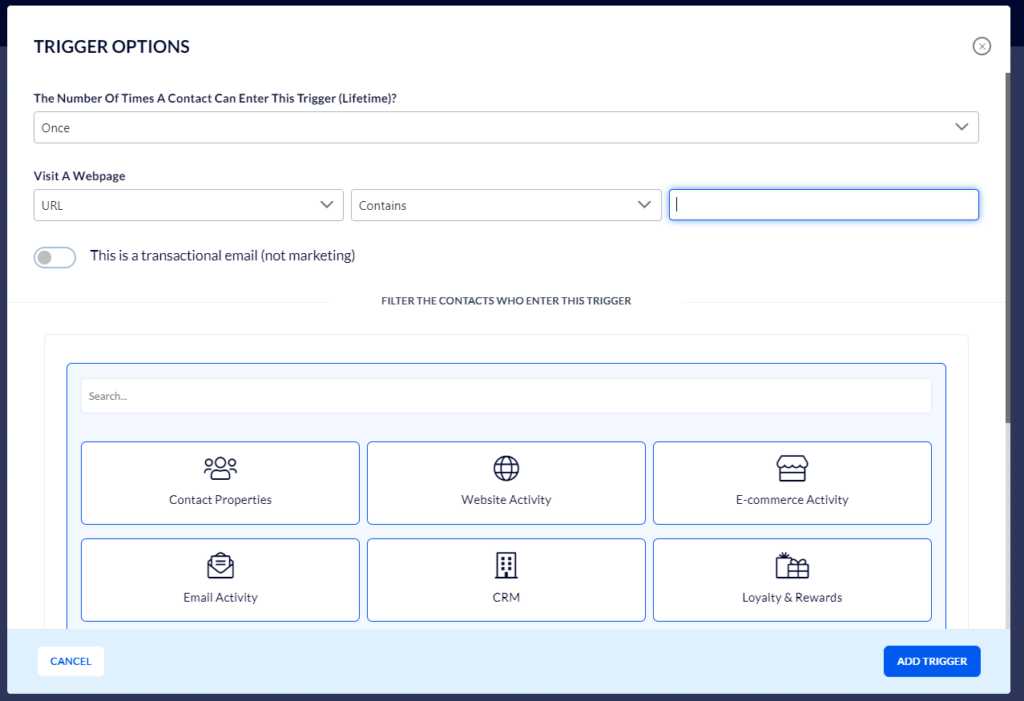
In the screen that opens fill in the number of times contacts may enter the automation (only once or every time they visit this page).
Now, set the string that the page's URL must contain for the contact to enter the automation, for instance:

Then you may add actions such as send an email / SMS according to your preferences.
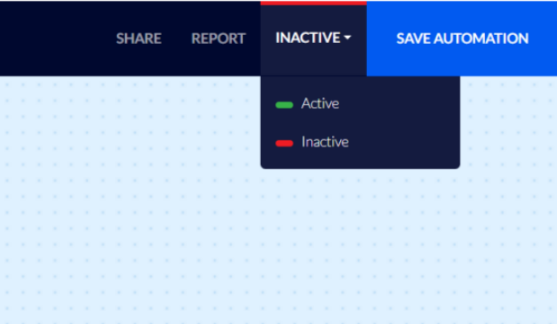
Finally, you can activate these automations so that customers begin to go through the customer journeys that you have set up.