Video Element on the Popup Editor / Weblayr Editor
This element will allow you to display a short video on a popup.
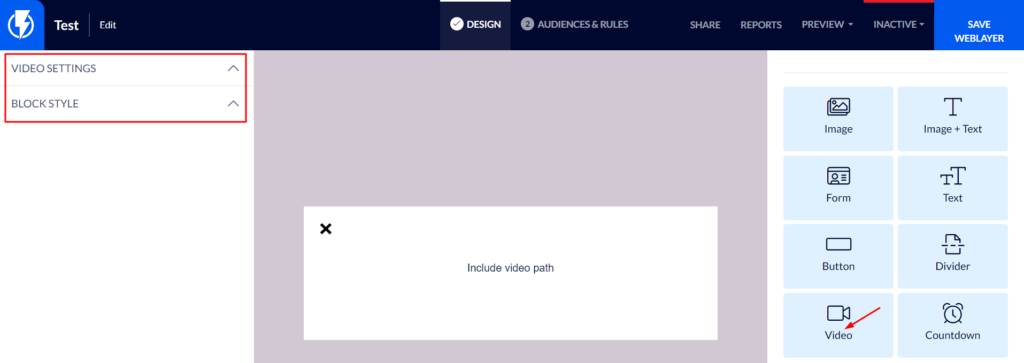
Drag the "Video" element from the right-hand menu to the desired location on the popup, or click the video element that the popup already contains.
The element's settings will be displayed on the left-hand menu.

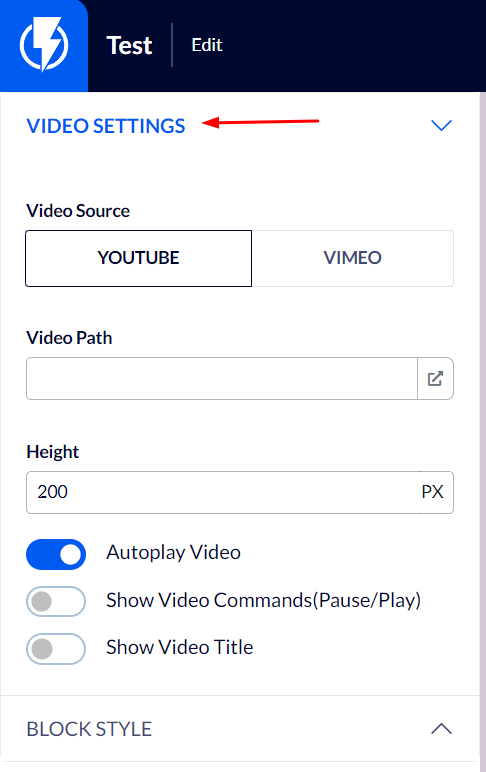
Video Settings
Video source – you must select either Youtube or Vimeo.
Video path – enter the link to the desired video in this box.
Height – you may set the desired height for this element's display.
Autoplay Video – activating this switch will cause the video to start automatically when the popup appears (there will be no need to click the play icon).
Show Video Commands (Pause/Play) – activating this switch will cause the pause/play icons, of the platform from which the video is played, to be displayed to the visitor throughout the video.
Show Video Title – activating this switch will cause the title of the video to be displayed to the visitor (the title is automatically extracted from the platform which hosts the video).

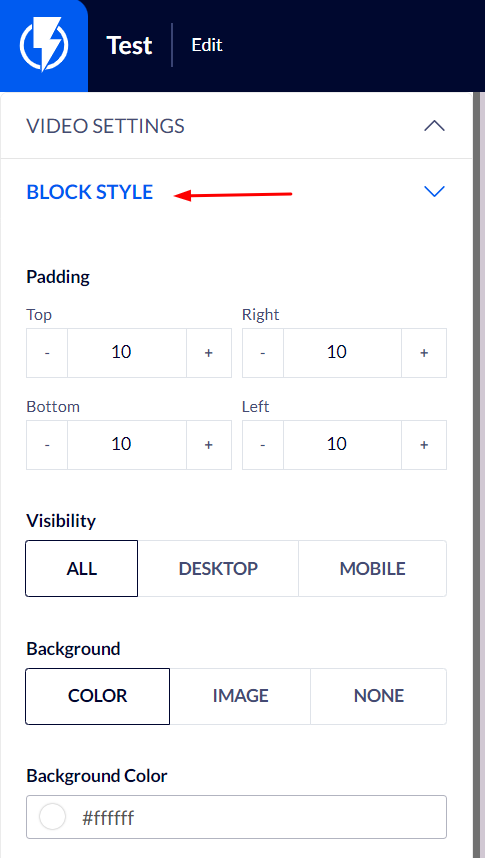
Block Style
Padding – you can set the element's spacing, from all directions, on the popup's template.
Visibility – you can select to display the element on mobile/ desktop/ all.
Background – you can set the element's background to be color/ image/ none.