Popups #8: Inline Embed
This is the final article in our series on Popups.
Popups can “live” on your website in two different ways:
- They can be placed in a separate layer on top of the website. This kind of popup appears as an image overlaying the web page. Think of the image of a present that pops up in the corner of the screen and jumps up and down to call a customer’s attention to a free gift.
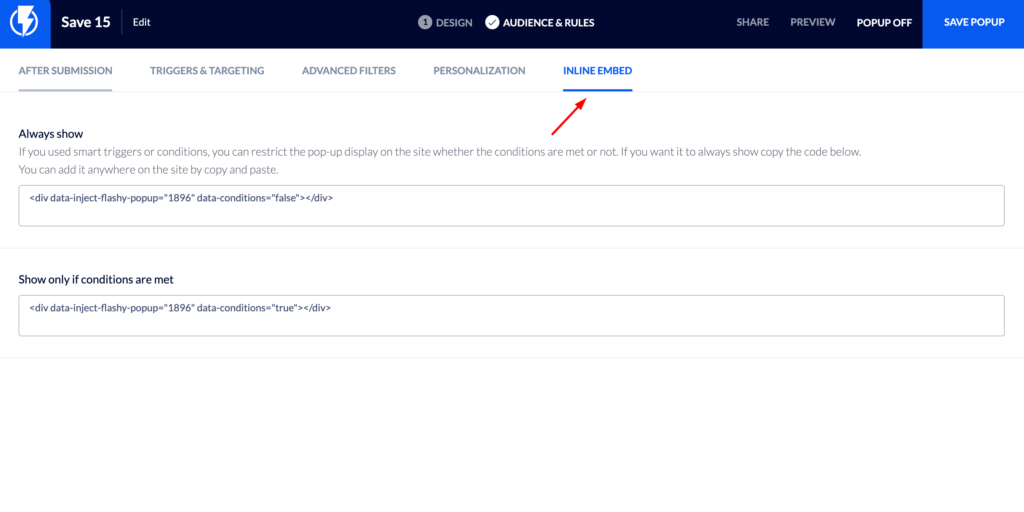
- Or, popups can be embedded as part of the website. This is called inline embed. The inline embed section in Flashy’s Popup Builder provides you with codes that you can place anywhere on your site, so that the popups become part of the site itself.
If you just want to use the inline embed to make a popup a simple, integrated part of your site, choose “Always Show” and use the code in the first box in this section. The popup will always display on the part of your site where you embed the code.

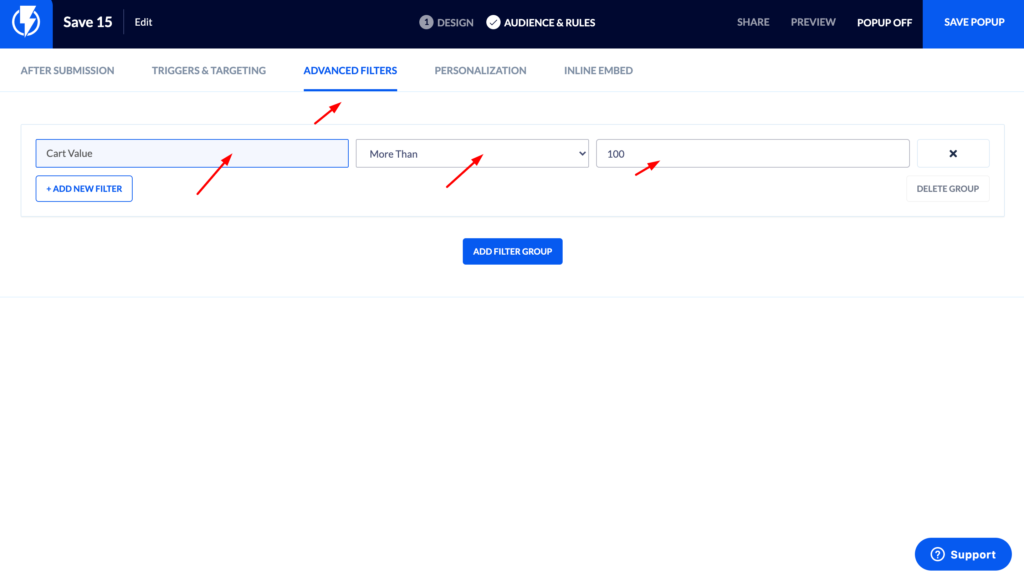
Alternatively, you can choose “Only if conditions are met” to show the popup according to the conditions you set (cart value, page URL, etc.). This option applies to both conditions and personalization. For this option, use the code in the second box.

This concludes our series on popups. If you put in a little effort to learn and utilize the popup tools and features we’ve explored here, don’t be surprised when the payoff of increased profits and customer loyalty rolls in!


