Image Element on the Popup Editor / Weblayr Editor
This element will allow you to display an image on a popup.
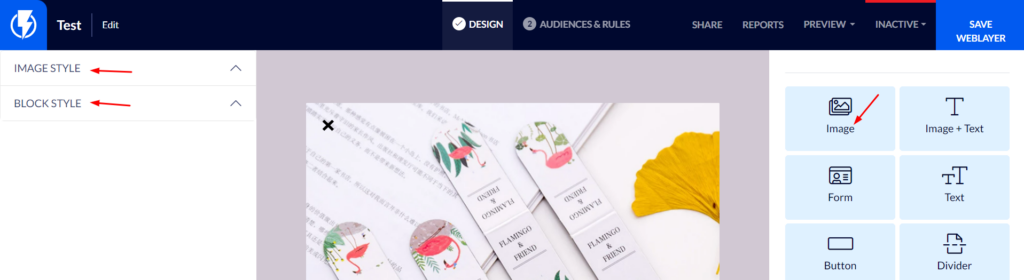
Drag the "Image" element from the right-hand menu to the desired location on the popup, or click the image element that the popup already contains.
The element's settings will be displayed on the left-hand menu.

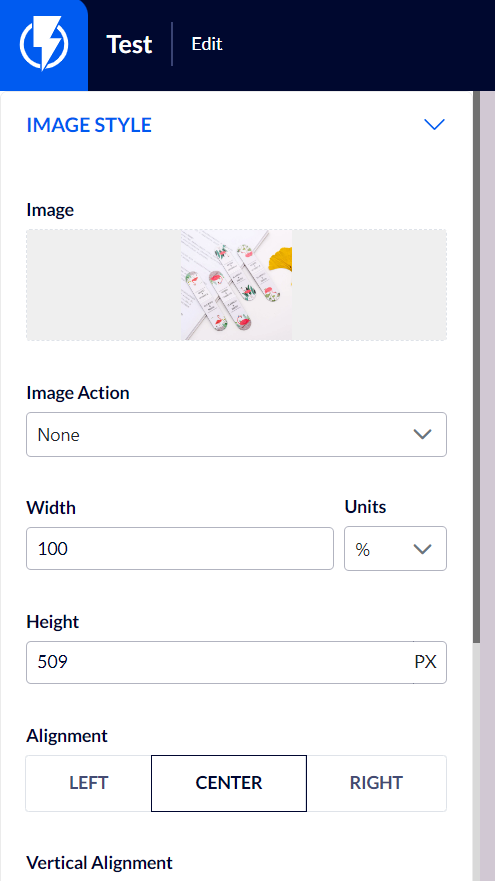
Image Style
Image – you can replace the image by clicking on it or by clicking "Change Image", on the left-hand menu, and then upload the preferred image.
Image Action - you must select whether clicking the image will forward to a certain URL/ close the popup/ display an additional page/ activate an additional, different, popup/ without (nothing will happen when a visitor clicks on the image).
Width – you can set the width of the image.
Height – you can set the height of the image.
Alignment – you can select the horizontal alignment of the image (left/ center/ right).

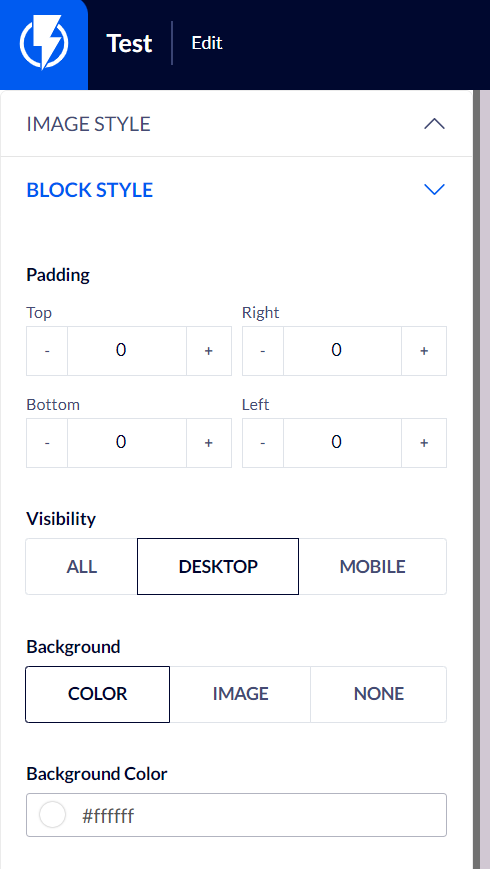
Block Style
Padding – you can set the element's spacing, from all directions, on the popup's template.
Visibility – you can select to display the element on mobile/ desktop/ all.
Background – you can set the element's background to be color/ image/ none.