How To Create A Pop-Up (Weblayer) That Adds A Product Directly To A Customer’s Cart Upon Clicking
This option is supported by Shopify and WooCommerce platforms only.
Creating Popups (Weblayers) with a Button that when Clicked Adds a Certain Product to the Cart on the Shopify platform
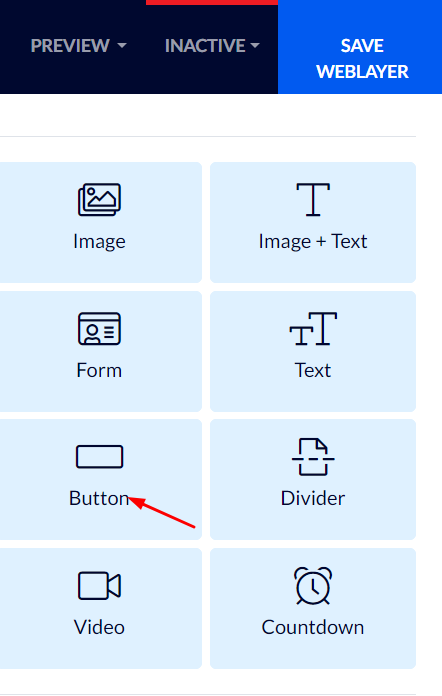
When designing the popup, drag the "Button" element to the desired place on the popup:

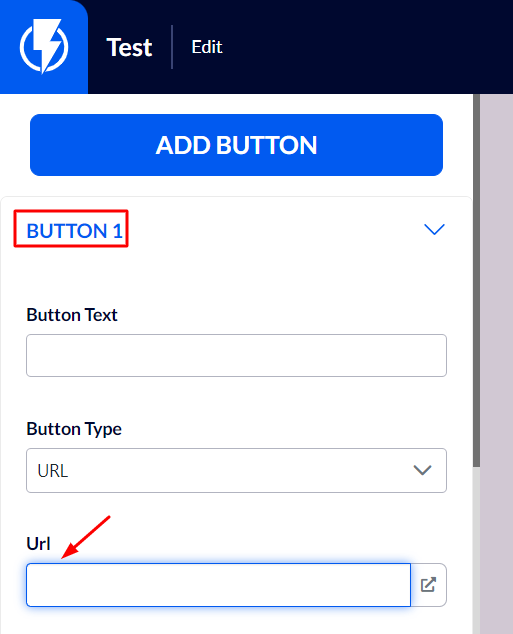
Under the button's "URL" enter the following link:

Please note – instead of yourdomain.com enter the address of your Shopify website. Also, instead of the numbers in the example above enter the ID number of the desired product (out of your store's catalog), the product you want to be added to the customer's shopping cart once they click the button.
Creating Popups (Weblayers) with a Button that when Clicked Adds a Certain Product to the Cart on the WooCommerce platform
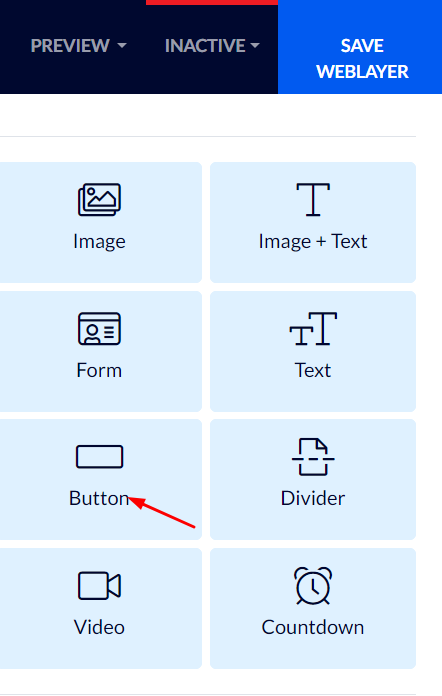
When designing the popup, drag the "Button" element to the desired place on the popup.

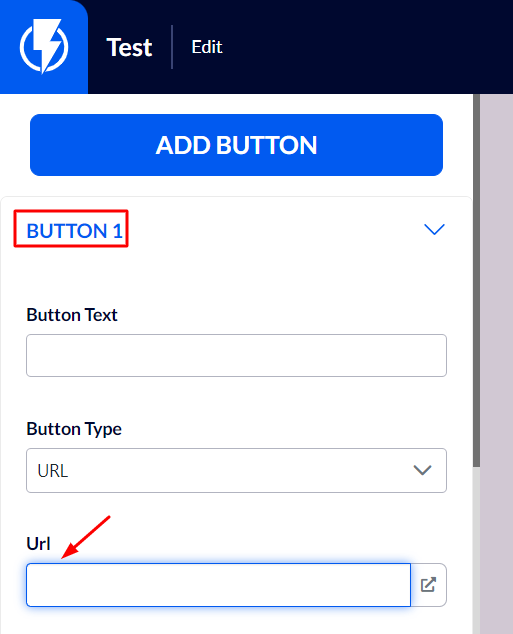
Under the button's "URL" enter the following link:

Please note – instead of yourdomain.com enter the address of your WooCommerce website. Also, instead of the number "25" in the example above enter the ID number of the desired product (out of your store's catalog), the product you want to be added to the customer's shopping cart once they click the button.
Also, "quantity=1" refers to the number of times that the product will be added to the cart (this number can be set as desired).


