Creating a Popup Based on a Product Category in the Customer’s Shopping Cart
With Flashy app, you can create a popup message that will be displayed only when a product from a specific category is in your customer’s shopping cart.
This option is available on the following platforms: WooCommerce, Shopify(V2), and Magento.
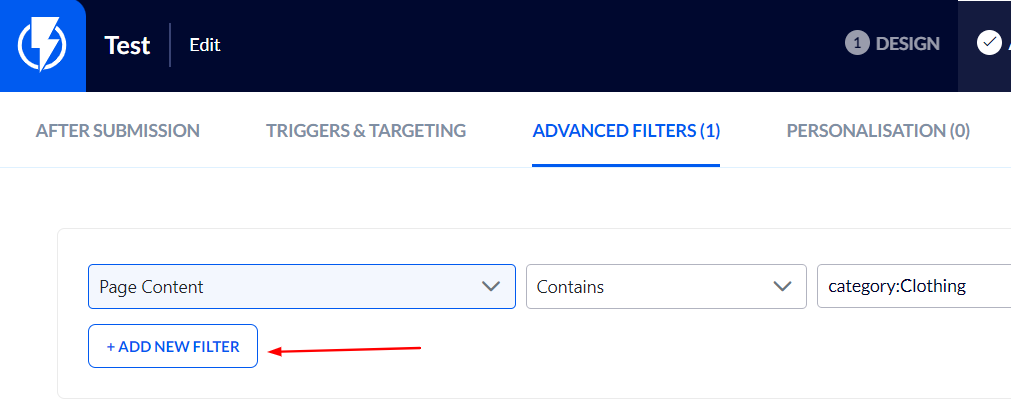
To do this, when in the popup editor, click "AUDIENCES & RULES" > "ADVANCED FILTERS":

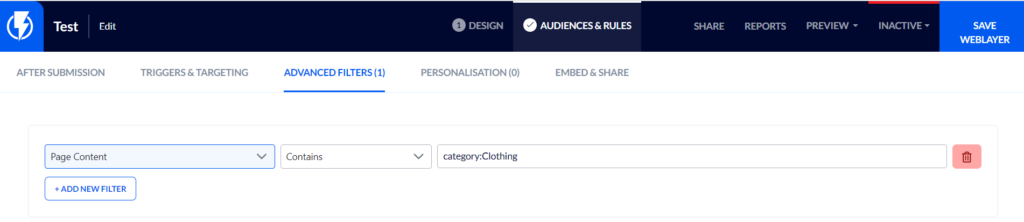
Define a filter by clicking "page content" > "contains" > than enter “category:” following the exact name of your chosen category.
For example, defining a popup that will be displayed when the product in the shopping cart is in a category named “Clothing” will look like this:

- Enter your category’s name instead of the word “Clothing”, make sure you are spelling the category’s name exactly as it appears on the Flashy admin panel (in your admin panel each product must be assigned to a product category).
Another way to find a product’s assigned category is to add the product to your shopping cart and then look for the product’s assigned category name in the DIV element.
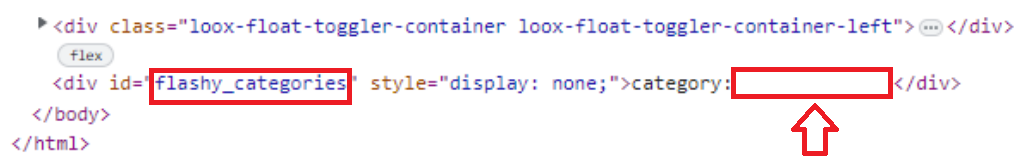
To do this, search the website’s INSPECT, and look for a DIV containing the "id="flashy_categories" tag.
The category name will be displayed right after the word “category:”.

Assigning More Categories to Your Popup
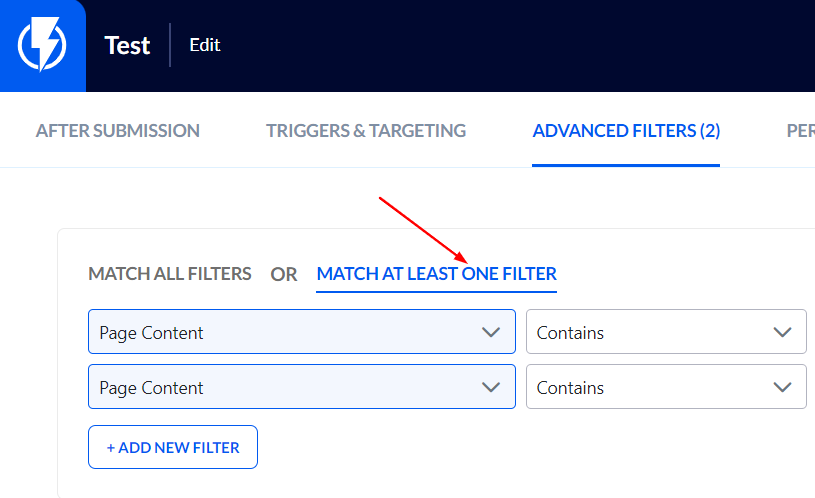
You can easily assign more than one category to your popup: simply add another "page content" filter, and then add more categories using the same process. Choose "find at least one filter" to make sure your popup appears in any case there is a product from any one of the selected categories in the customer’s shopping cart.