Creating a Popup Activated when a Customer has a Cart of a Certain Value
Upselling and cross-selling will allow you to offer your customer greater value and, in this fashion, to also increase the value of the purchase.
On Flashy you can create a popup activated only if a customer has a cart of a certain value, for instance, if they have products of a total value between 100 – 199 $ a popup will appear informing them that there is free shipping for purchases of 200 $ and up, or that there is a certain bonus (a gift perhaps) for purchases of 200 $ and up, etc.
Creating a Popup Activated when a Customer has a Cart of a Certain Value
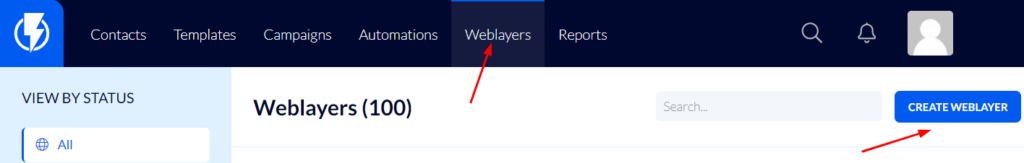
- Click "Weblayers" on Flashy's top toolbar.
- Click the blue "Create Weblayers" button in the upper right-hand corner.

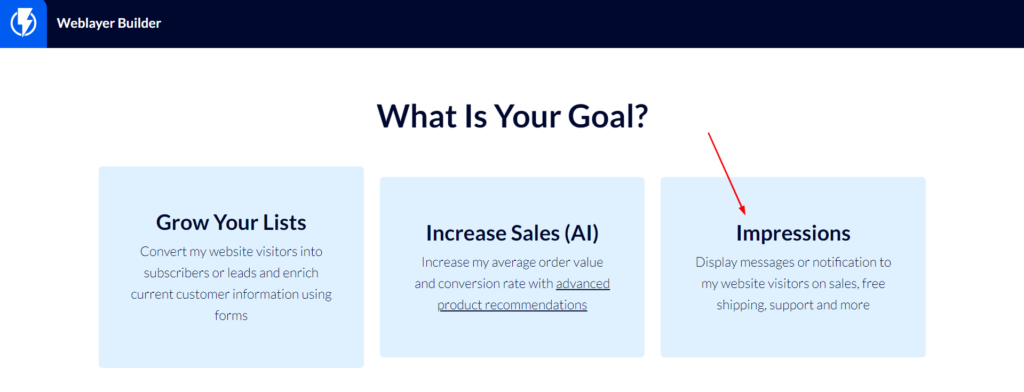
- For the popup's goal select "Impressions".

- Select the desired template from the wide variety available.
- Enter a title for the popup and click "Next step".
- You are now in the popup editor – here you can design the popup and its content (click here to read about the popup editor options).
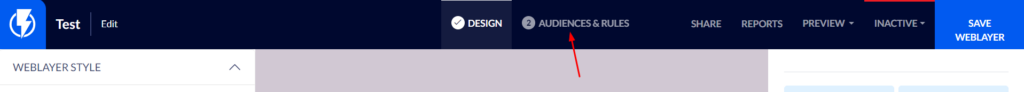
- When you have finished designing the popup, click "AUDIENCES & RULES" at the top of the screen.

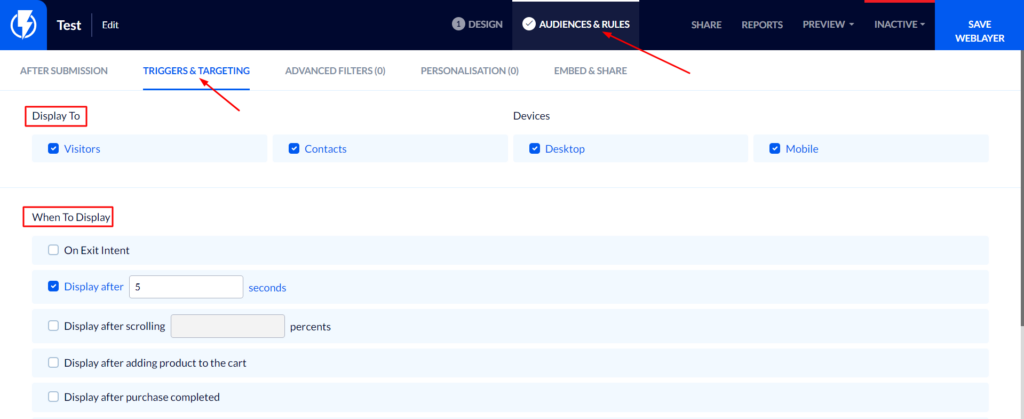
TRIGGERS & TARGETING
Under "Display to" – check the checkbox for visitors and contacts.
Select if the popup is to be displayed on computer desktops / Mobile or both.
Under "When to display" – selecting "after X seconds" is recommended.

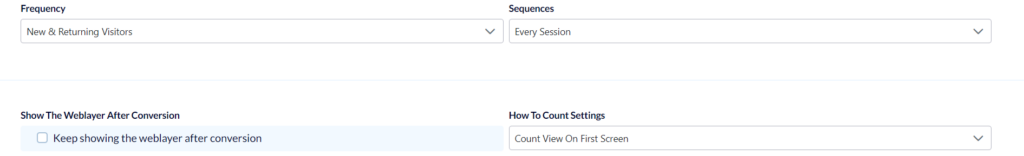
Under "Frequency" the recommended selection is "New & returning visitors".
Under "Sequences" – select according to your preferences.
Under "How To Count Settings" – select "once a visitor has seen the first screen of the popup".

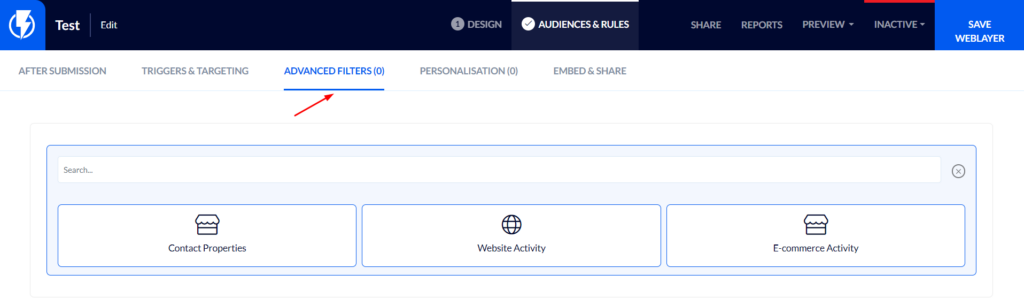
ADVANCED FILTERS
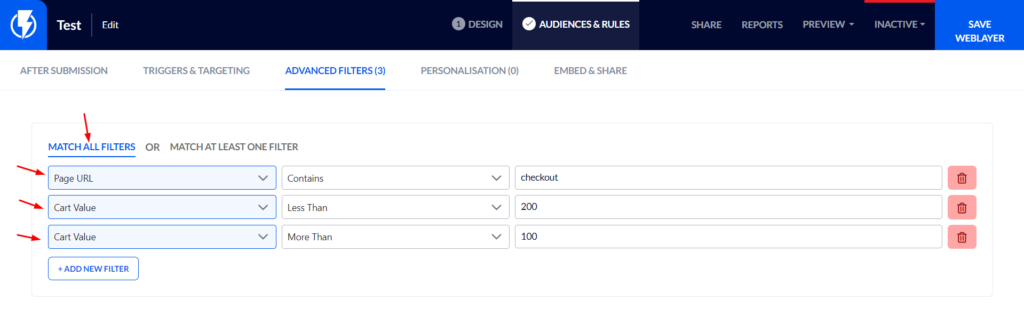
You can set the desired cart value range, and, if required, on which pages the popup may be activated (only on the "checkout" page for instance).


- If you add several filters make sure to select "MATCH ALL FILTERS".
- Finally, click "Save Weblayer".
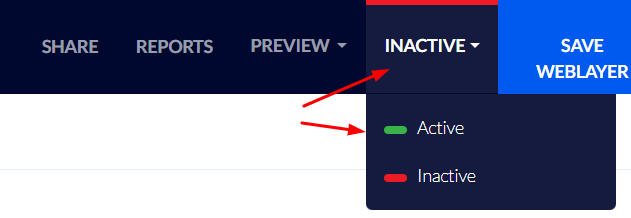
To activate a popup, you must change its status to active at the top right-hand side of the screen.
You may deactivate the popup at any time by switching the switch back to "Inactive".