Countdown Element on the Popup Editor / Weblayr Editor
This element will allow you to display a countdown timer on a popup.
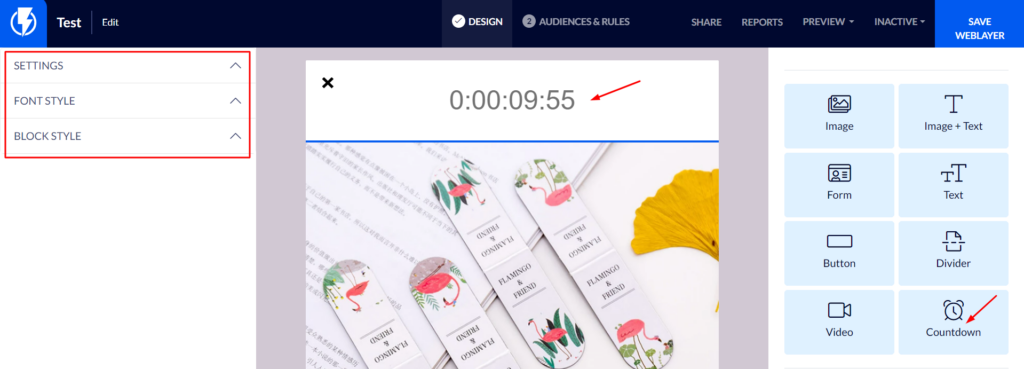
Drag the "Countdown" element from the right-hand menu to the desired location on the popup, or click the countdown element that already exists on the popup.
The element's settings will be displayed on the left-hand menu.

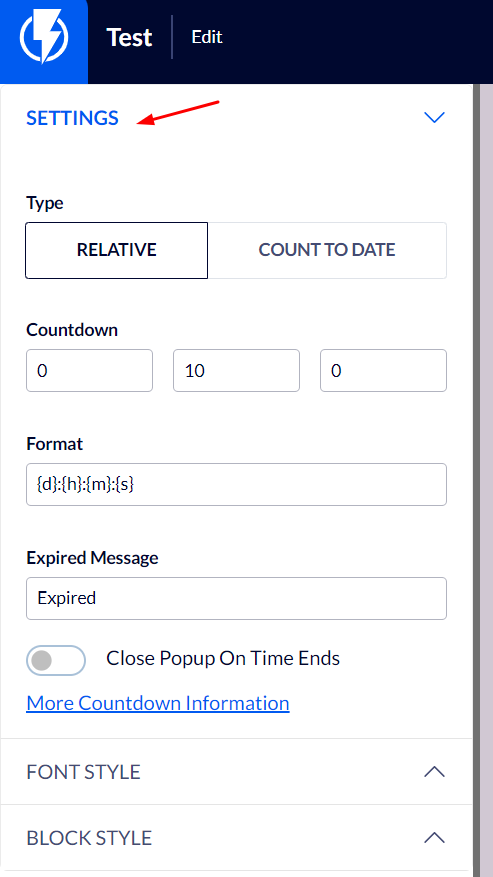
Settings
Value type – you may select a countdown to a preset target time or a countdown to a relative time (a certain amount of time from when the popup appears).
You can set the desired target time and select a time format that is right for the selected timer type.
Expired Message – you can set the text that will appear when the countdown ends.
Close Popup On Time Ends – you can set the popup to close automatically when the countdown ends (the preset target time is reached, or the time allowed from when the popup appeared is up).
- More Countdown Information – is available in Flashy documentation (intended for programmers).

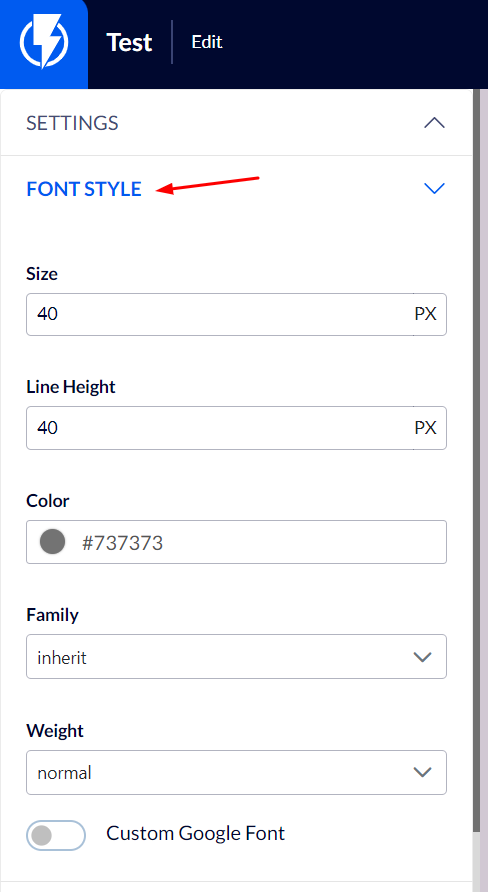
Font Style
Under "Font Style" you can set the font's color, size, weight, etc.
In the "Font" box you may select the type of font from the ones offered by Flashy (if you wish to use a google custom font that is not among the options Flashy offers – you can do so by clicking the "Add Custom Google Font" button and pasting the font's name in the "font" box).

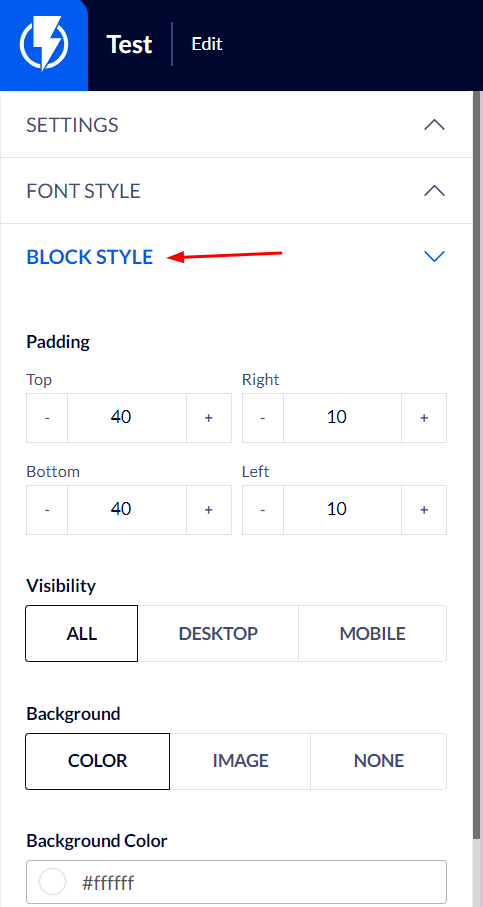
Block Style
Padding – you can set the element's spacing, from all directions, on the popup's template.
Visibility – you can select to display the element on mobile/ desktop/ all.
Background – you can set the element's background to be color/ image/ none.