Dynamic Products Element
The dynamic products element can be incorporated into email templates and allows you to display to customers dynamic products based on actions they performed on the website.
This way your customers receive a personalized email containing the dynamic products you choose to display to them, for instance: products they browsed, products in their shopping carts, etc.
Often, receiving the email when it already contains products the customer had expressed interest in will make the difference between an abandoned purchase process and a completed one.
Incorporating Dynamic Products into an Email Template
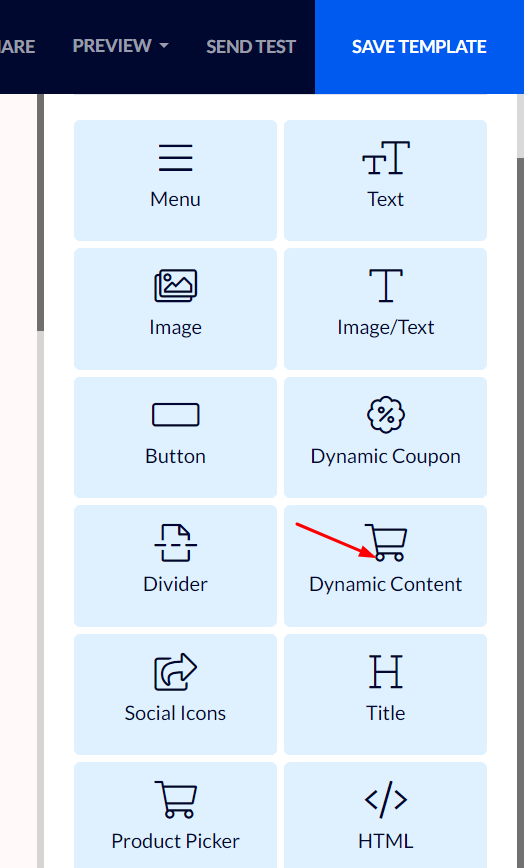
In the template editor, click on the "Dynamic product" element and drag it to the desired location in the template.

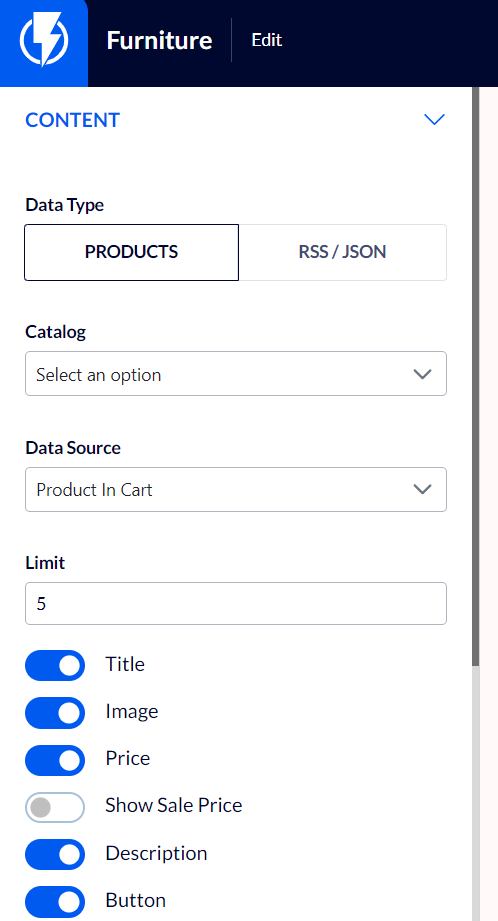
In the left-hand side menu, under "content" select the relevant product catalog and the data source from which you want the products extracted.

For instance:
- When formulating an abandoned cart template – select "products in cart".
- When only products the customer had browsed are concerned – select "Viewed products".
- If a thank you email following a purchase is concerned – select "last purchase".
All products will be automatically displayed and personalized for each customer.
Also, you may choose to add or remove buttons you wish to display to the customer in the email:
Advanced Options – Requiring Technical Background

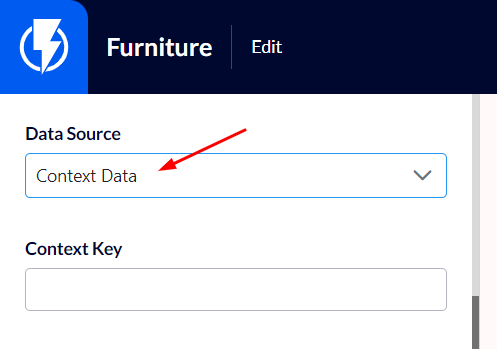
Context content – will allow you, through the use of our API, to send extra information and use it on the template.
In fact, the context does not have to be a product, it may be any type of information you wish to extract from the website to the Flashy template.
Complete documentation and examples of sending context are displayed at - https://flashy.app/docs..
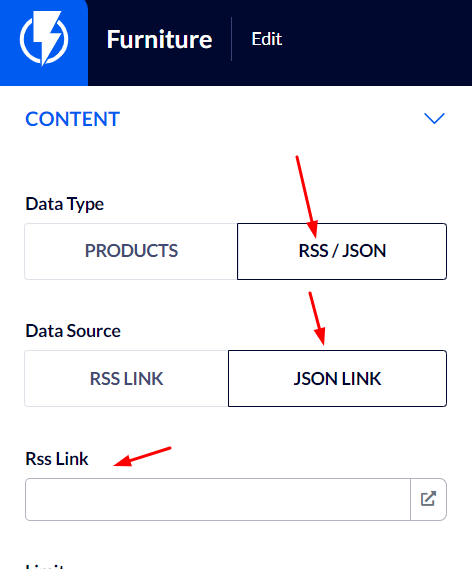
There is also an option to enter into the dynamic products block an endpoint(URL) of a JSON file containing the products you wish to display.