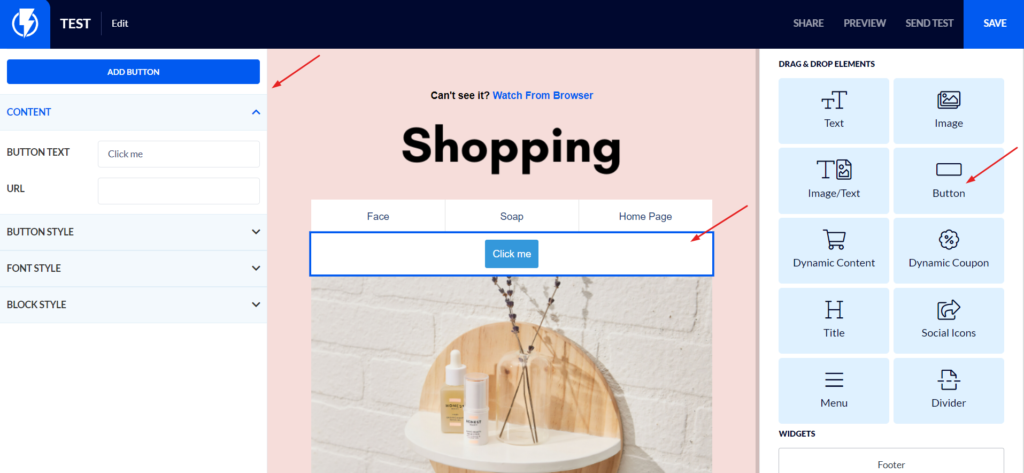
Button Element
This element will allow you to display a button in the email format.
Drag the "Button" element from the right menu to the desired position in the template.
The item settings will appear in the left menu.

CONTENT
Under "CONTENT" enter the text you want to appear on the button.
Then enter the URL you want everyone who clicks the button to go to.
BUTTON STYLE
Under "BUTTON STYLE" you can set the desired design of the button.
You can change the background color and button borders, the shape of the corners, its spacing and so on.
FONT STYLE
Under "FONT STYLE" you can set the font color, size, highlighting and so on.
In the "FAMILY" box you can select the font type from the options that Flashy offers (if you want to use a custom Google font that is not in Flashy's options - you can do this by clicking the "CUSTOM GOOGLE FONT" button and pasting the font name in the "Family" box.)
To read more about using custom fonts, click here.
BLOCK STYLE
Under "BLOCK STYLE" you can set all the design options of the block: the background of the block, its size, the shape of the corners, spaces and so on.


