Adding a Row of Several Images in an Email Template
There are several ways to add multiple images in a row in Flashy's template editor.
Adding Several Images Using the Image Element
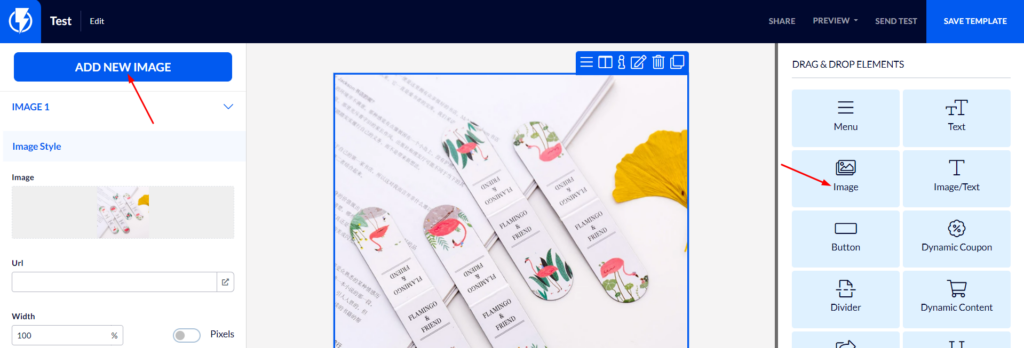
The first way is by using the image element located in the left-hand side menu of the editor.
Drag the "Image" element from the right-hand side menu to the desired location in the template.
To add several images in a row click on "ADD NEW IMAGE"".

This method allows adding up to 4 images in a row.
Under "Block settings" you may set the space between images.
Adding Several Images Using a Text Element
Another way for adding a large number of images in one row is by using a text element.
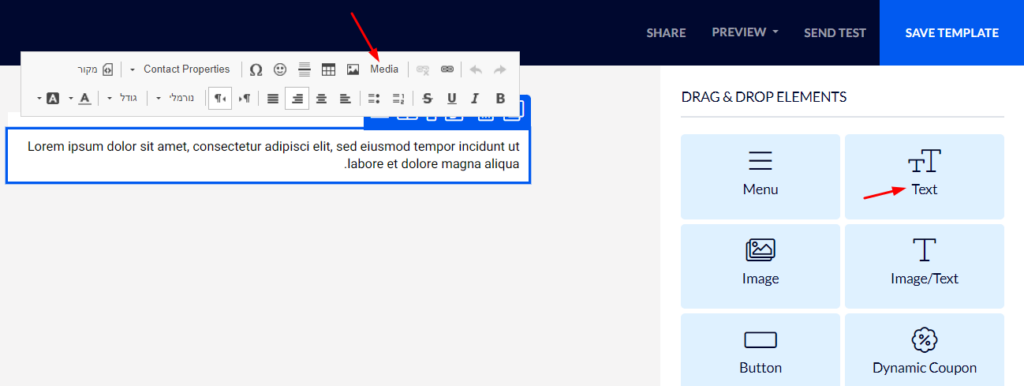
Drag a "Text" element from the right-hand menu to a desired location in the template.
When you hover over the element a box will appear, click on "Media":

Now, upload the desired image and select it.
Double-click on the image itself and the image settings will box will appear.
Under "Width" / "Height" you may reduce the image's size and set the desired dimensions in pixels or percentages.
Now click "Link" and a box will appear in which you may fill in the URL address that anyone who clicks on the image will be forwarded to.
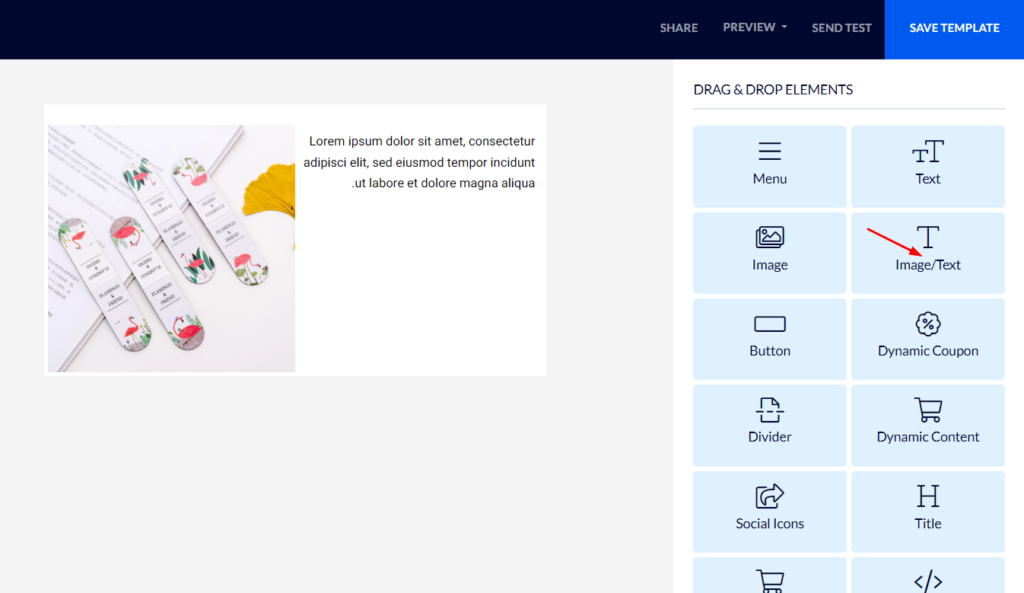
In the same way, you can add more images to the same row and easily control the space between images:
Adding Several Image and Text Columns to the Same Row
If you wish to add several image and text columns to the same row drag the "Image/text" element from the right-hand menu to the desired location in the template.

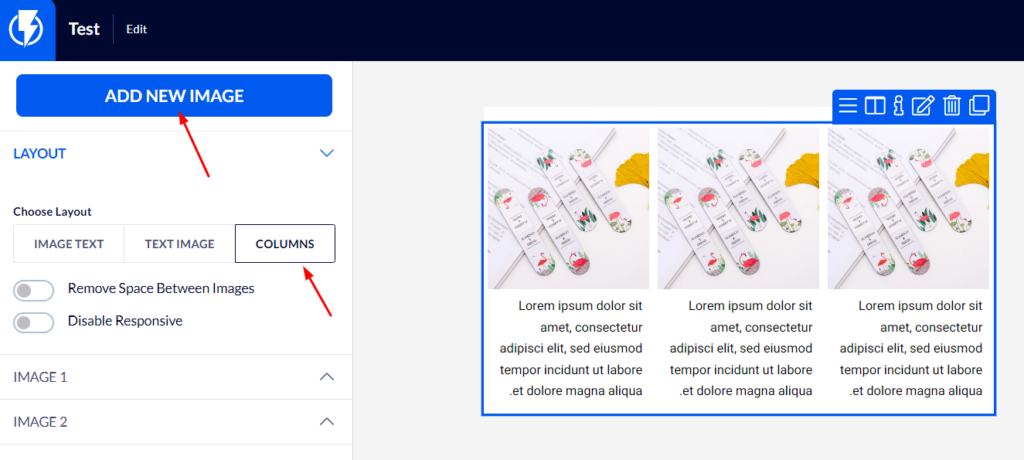
Now, under "LAYOUT" in the right-hand menu, click "Columns" formation.

To add another column to the row click "ADD NEW IMAGE".
In this way, you may add up to 6 columns to a row.


