How to Set Up a Dynamic Product Catalog in Flashy
If you have a link to a dynamic product catalog (such as the catalog link for Facebook) – make a note of this link and open Flashy.
Click on your user name at the upper right-hand corner of the screen.

Now, in the menu that opens, click "Catalogs and coupons".

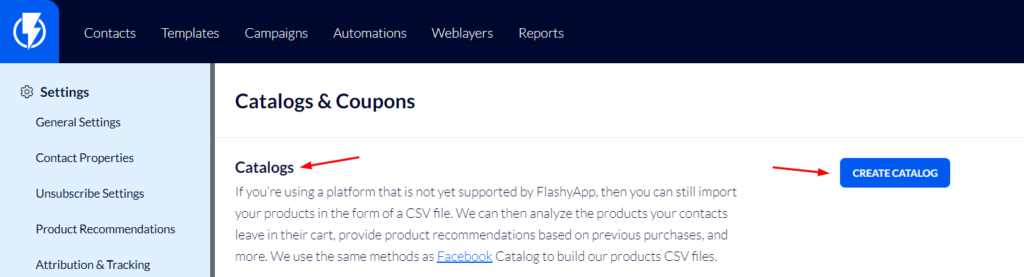
Click "Create a catalog".

Fill in your catalog's title and then click "Create catalog".

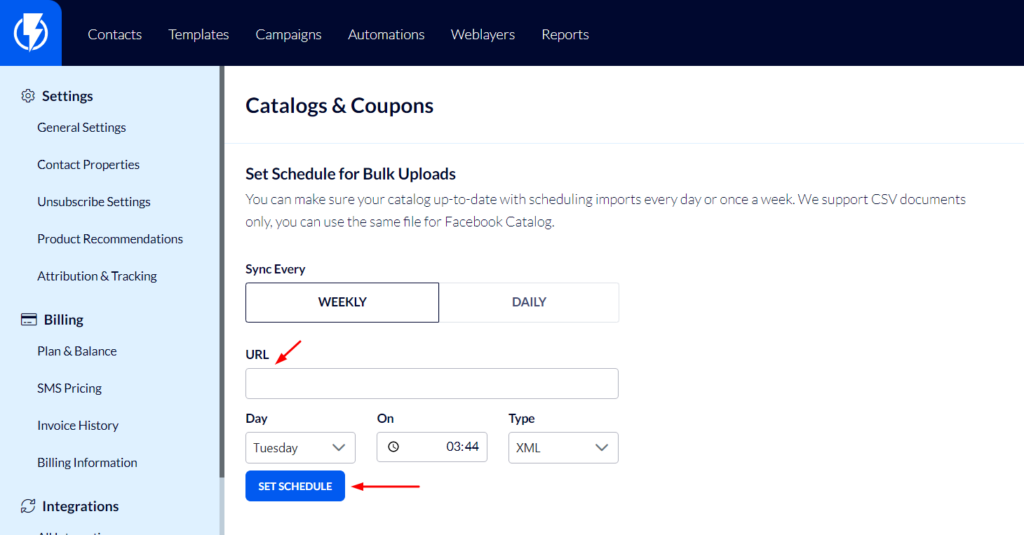
The link to the catalog is to be filled in under "URL".
Select XML format and finally click "SET SCHEDULE".

Now, the product catalog will be automatically updated with Flashy according to your settings.
Please note, the master price plan allows daily synchronizing of the catalog – recommended!


