Image + Text Element on the Popup Editor / Weblayr Editor
This element will allow you to display an Image beside text on a popup.
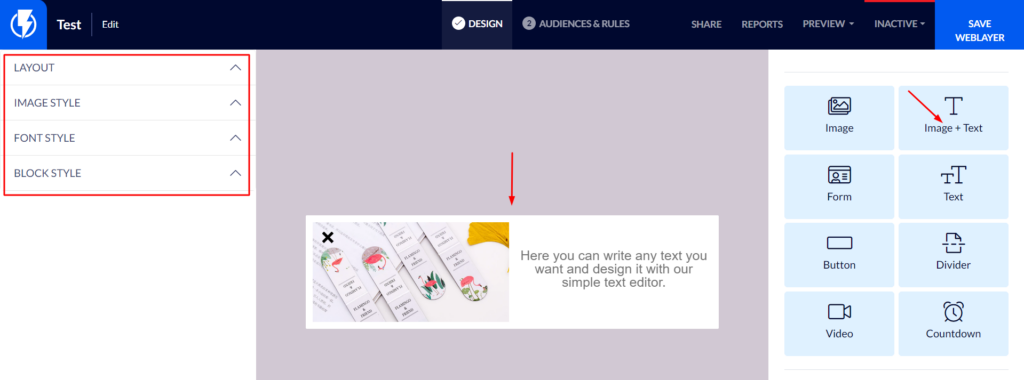
Drag the "Image + text" element from the right-hand menu to the desired location on the popup, or click the image + text element that the popup already contains.
You may edit the text on the element itself.
The element's settings will be displayed on the left-hand menu.

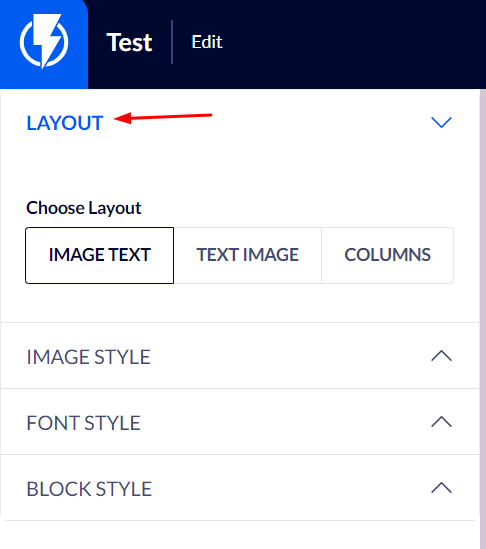
Layout
Choose layout - You can select the layout of the element: columns / text image / image text.

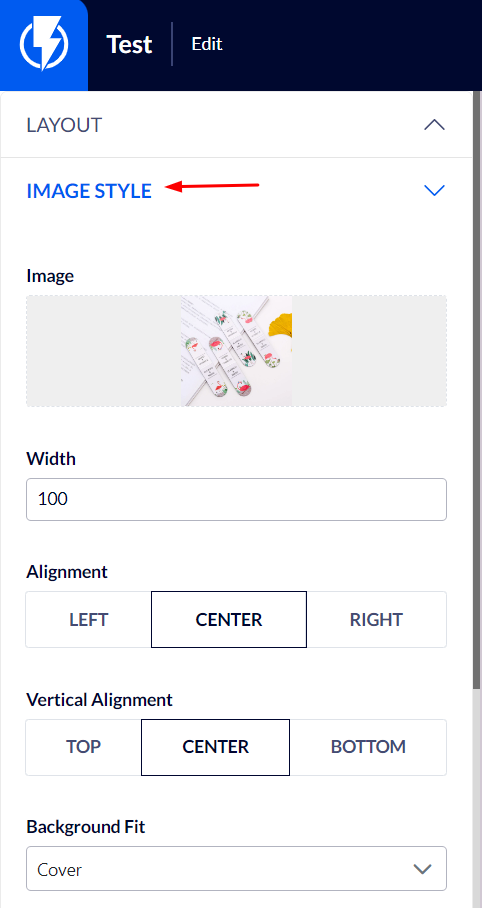
Image Style
Image – you can replace the image by clicking on it or by clicking "Change Image" on the right-hand menu and then upload the desired image.
Width – you can set the width of the image.
Alignment – you can select the horizontal alignment of the image (left / center / right).
Vertical alignment – you can select the vertical alignment of the image (left / center / right).
Background fit– you can select the way the image is to be used as the element's background.

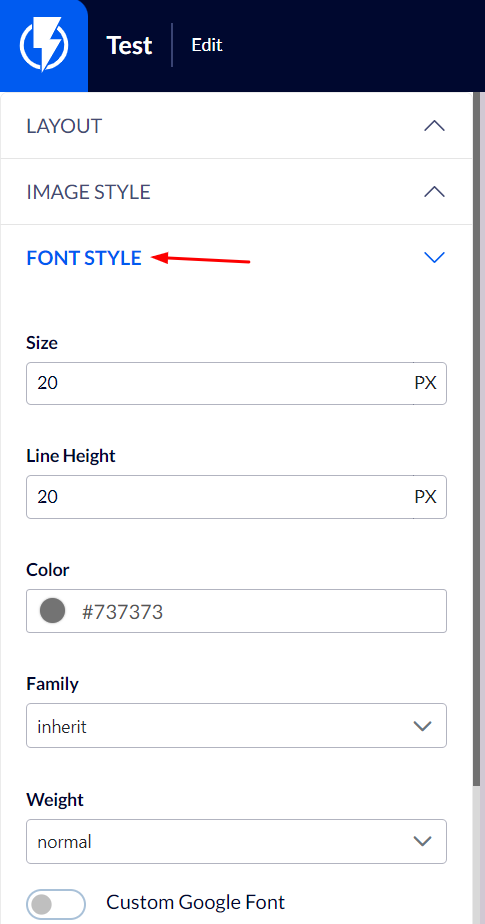
Font Style
Under "Font Style" you can set the font's color, size, weight, etc.
In the "Font" box you may select the type of font from the ones offered by Flashy (if you wish to use a google custom font that is not among the options Flashy offers – you can do so by clicking the "Add Custom Google Font" button and pasting the font's name in the "font" box).

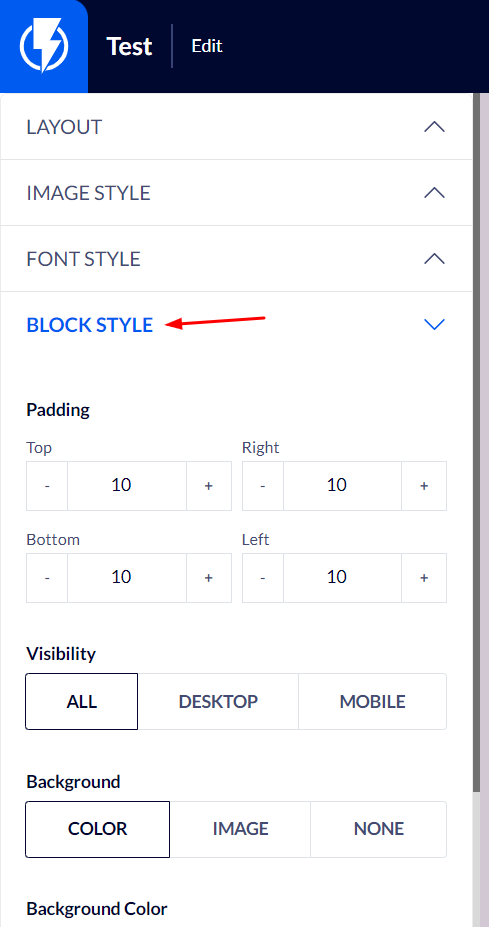
Block Style
Padding – you can set the element's spacing, from all directions, on the popup's template.
Visibility – you can select to display the element on mobile/ desktop/ all.
Background – you can set the element's background to be color/ image/ none.