Design Options and Positioning of the Popup’s (Weblayer’s) Close Button
As part of the various designing capabilities that Flashy's popup editor offers, you may design and position the popup's close button.
Designing and Positioning the Close Button
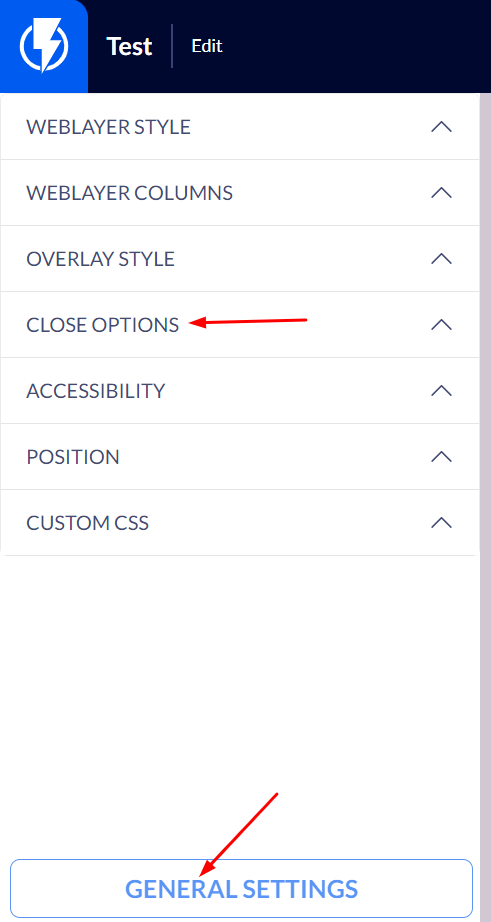
When you are in the popup editor, click "General Settings" at the bottom of the right-hand menu, and then click "Close Options".

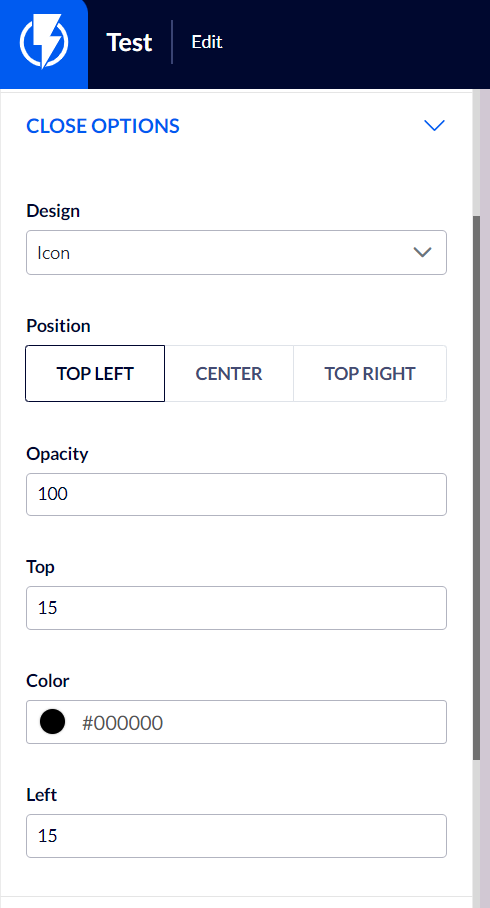
Here you will see the design options for the close button.
- You may design the popup's close button as a text or image (in PGN / GIF format) button.
- You may position the button on the right, center, or left sides of the upper or lower area (of the popup) using the position selection options.
- You can select the close button's color and transparency percentage.
- You can fine-tune the close button's position on the popup using the up / left setting.