Dynamic Coupon Codes For Custom Platforms
Dynamic coupon codes are an effective way to incentivize customers to make a purchase on your ecommerce platform. By offering personalized, real-time discounts, you can drive sales and boost customer loyalty.
Flashy makes it easy to use dynamic coupon codes in your emails. By integrating with your custom ecommerce backend, Flashy can generate unique coupon codes in real-time and track usage to ensure the right customers receive the right discounts.
To use dynamic coupon codes in Flashy, you will need to create a new endpoint in your custom ecommerce backend system. This endpoint should be able to read GET parameters and generate a coupon code based on these parameters.
For example, if you want to create a coupon code for 20% off that expires in 24 hours, you would pass parameters such as type, amount, expire, and expire_time to the endpoint. The URL would look like this:
yourecommerce.com/generate-coupon?token=UNIQUE_TOKEN_FOR_SECURITY&type=percentage&amount=20&expire=24&expire_time=hours
If you want to limit the coupon code usage to a specific email address, you can pass the email as a GET parameter as well. The URL would then look like this:
yourecommerce.com/generate-coupon?token=UNIQUE_TOKEN_FOR_SECURITY&type=percentage&amount=20&expire=24&expire_time=hours&email={{email}}
Flashy will automatically replace the dynamic parameter {{email}} with the recipient's email in real-time.
The endpoint should return a JSON response that includes the generated coupon code, for example:
{
"success": true,
"data": {
"code": "UNIQUE_CODE"
}
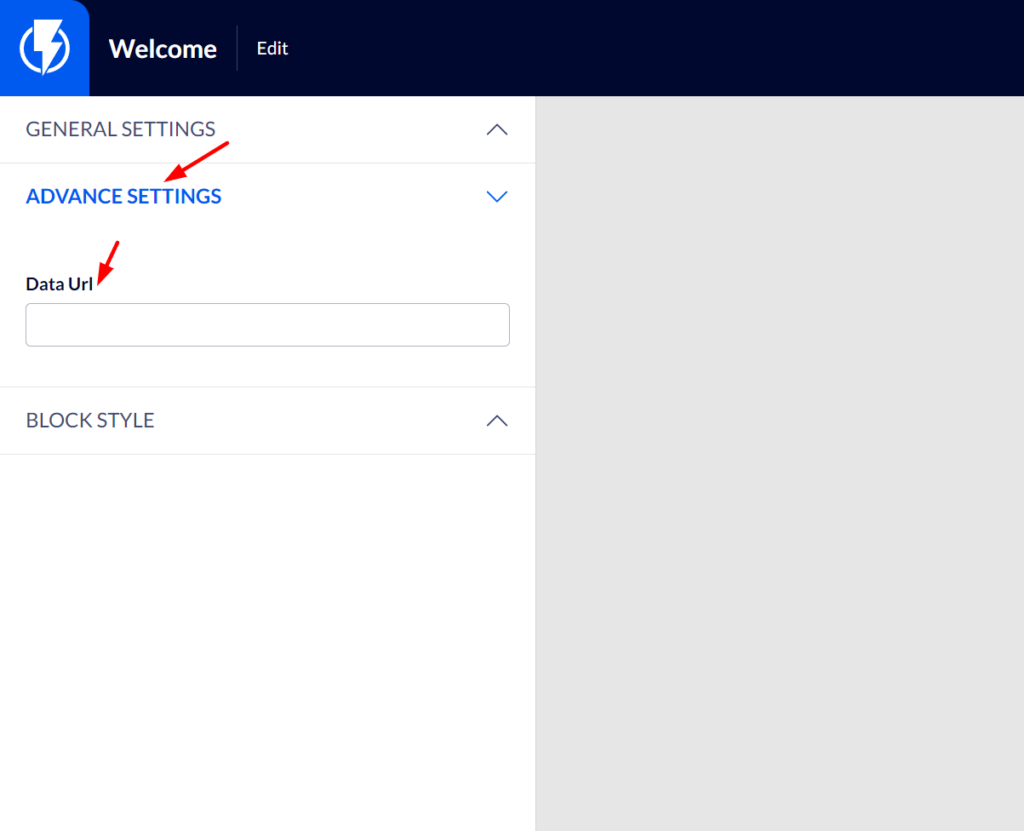
}Finally, in the email template builder, add the full URL of the JSON in the general settings.

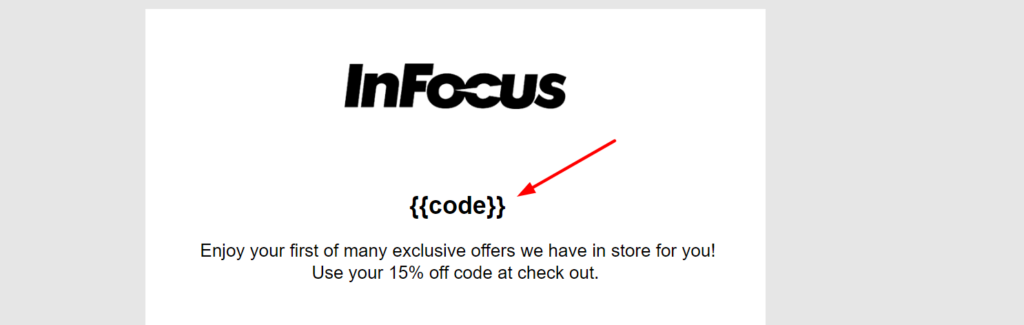
And wherever you want to use it in the template you can use the response from the Data Url, for example:

With this approach, you can create dynamic and personalized coupon codes for your ecommerce customers, driving sales and boosting customer loyalty through targeted emails.


