אינטגרציה לאתר איקומרס קסטום מותאם אישית דרך צד הלקוח או Tag Manager תג מנג'ר
לפלאשי קיימת אינטגרציה בקליק אחד "One-Click-Install" עם הפלטפורמות הבאות:
- Shopify - לחץ כאן לעבור למדריך לאינטגרציה
- WooCommerce - לחץ כאן לעבור למדריך לאינטגרציה
- אי שופ- לחץ כאן לעבור למדריך לאינטגרציה
- קונימבו- לחץ כאן לעבור למדריך לאינטגרציה
- קאש קאו - לחץ כאן לעבור למדריך לאינטגרציה
- מג'נטו - לחץ כאן לעבור למדריך לאינטגרציה
במידה וברשותכם מערכת אחרת שאין לנו איתה אינטגרציה ישירה, או שתרצו לבצע את ההטמעה באמצעות Tag Manager או בצד הלקוח תוכלו להעזר במדריך הבא שיכסה את כל השלבים.
שלב מקדים: פתיחת חשבון בפלאשי ואיתור נכסים רלוונטיים
כדי להתחיל באינטגרציה לפלאשי דרך צד הלקוח או תג מנג'ר נדרש שיהיה לכם חשבון בחבילה משלמת בפלאשי. לאחר מכן נדרש שתעבירו למתכנתים בנוסף למדריך זה גם את מזהה החשבון שלכם (Account ID) ואת רשימת התפוצה הראשית אליה ייכנסו כל מי שמאשר דיוור בתהליך הרשמה לאתר או בתהליך הרכישה.
- מדריך לפתיחת חשבון בפלאשי (ניתן לפתוח חשבון לטסטים ואז לפתוח חשבון חדש לפרודקשן)
- מדריך לאיתור מפתח API (רלוונטי רק אם אתם מטמיעים איוונטים מסוימים דרך צד שרת - אם הכל דרך צד לקוח אתם לא נדרשים לכך)
- מדריך לאיתור רשימת התפוצה (LIST-ID)
- איך לאתר את מזהה החשבון שלכם (Account ID)
שלב 1: הטמעת הפיקסל בסיס
אם בחרנו להטמיע דרך תג מנג'ר, הפיקסל בסיס נמצא בחשבון שלכם, יש לייצר תגית ב Tag Manager שתופיע בכל העמודים עם התג בסיס שיצרתם, יש לקרוא לה Flashy Base Pixel.
- שימו לב – לא מספיק רק להעתיק ולהדביק את הפיקסלים, אלא תצטרכו לשים לב שאתם מעבירים פרמטרים דינאמים בתוך האיוונטים (מצריך מתכנת מהצד שלכם).
הערות ביניים: לעטוף את הקודים בפונקציה שפלאשי מוכן לשימוש
מאחר והקוד של פלאשי ניטען באמצעות JS, ואנחנו משתמשים לצורך העניין זה ב Tag Manager, עלינו לוודא תמיד לפני השימוש במשתנה הגלובלי של פלאשי שהוא זמין לנו, כדי לעדכן אתכם מתי הוא זמין הוספנו Helper קטן שאפשר להאזין לו, כך שלא יהיה מצב שנעשה שימוש במשתנה הגלובלי לפני ש Tag Manager טען אותו והוא מוכן לשימוש, לדוגמה של הקוד:
https://flashy.app/docs/install-via-google-tag-manager/
עבור כל קטע קוד אנחנו נצטרך לייצר תגית + אירוע ב Tag Manager שישלח את המידע. מצורף מטה כל קטעי הקוד לאירועים השונים שצריך לדווח עליהם.
אם אנחנו מטמיעים בצד הלקוח ולא דרך תג מנג'ר, הסקריפט של פיקסל הבסיס זמין כאן:
https://flashy.app/docs/installation-pixels/#base-pixel
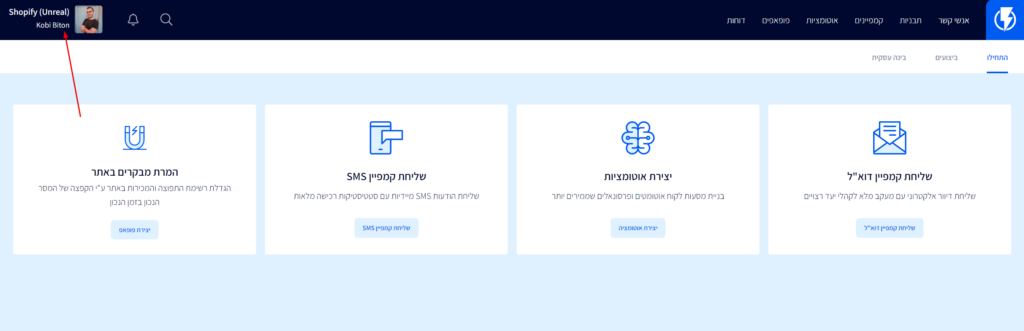
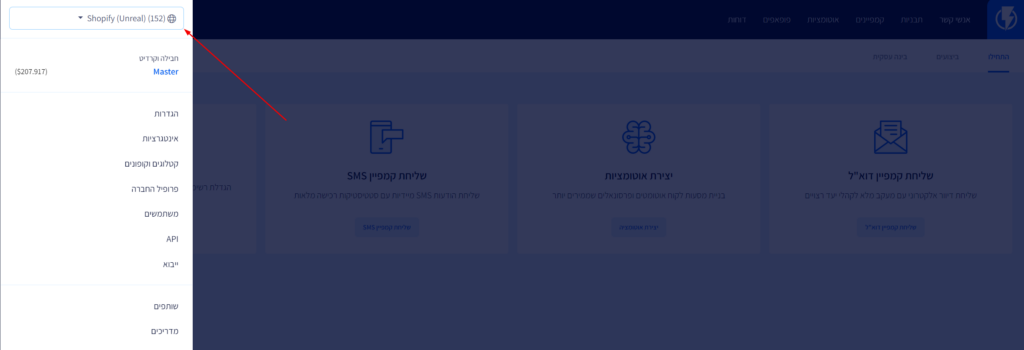
במקום ה Account Id בסקריפט יש להזין את מזהה החשבון שלכם אותו תוכלו למצוא בקלות על ידי לחיצה על שם החשבון:

וכאן הוא נמצא:

שלב 2: הוספה לרשימת התפוצה / יצירת איש קשר
בכל פעם שנרצה ליצור איש קשר בפלאשי, בין אם זה במועד הרכישה או הרשמה יש לשלוח את האירוע הבא:
https://flashy.app/docs/installation-pixels/#subscribe-contact-to-a-list
ניתן להעביר פרמטרים נוספים כגון עיר, מדינה, טלפון וכו' למידע נוסף לחצו כאן - ההמלצה היא שם פרטי, שם משפחה, טלפון, עיר, אימייל ותאריך לידה אם זמין.
אנו ממליצים להעביר את האיוונט הזה כאשר איש הקשר נרשם בתחתית האתר לניוזלטר, בהרשמה לאזור האישי, ובמעבר למילוי פרטי האשראי בתהליך הרכישה בהתאם ללוגיקה הבאה:
שימו לב, צריך להחליף את ה LIST-ID (למדריך לאיתור ה ID של רשימה לחצו כאן) ברשימה שנרצה לצרף את הלקוח אליה, אם הלקוח לא מאשר דיוור אנחנו יכולים עדיין ליצור את הלקוח אבל לא לצרף אותו לרשימת תפוצה, פשוט לא להעביר LIST-ID ואז רק נוצר פרופיל לקוח בלי לצרף אותו לרשימת דיוור וכך יש לנו את כל המידע עליו ואם בעתיד הוא יצטרף נדע את כל הפעולות שביצע.
שלב 3: התחברות של משתמשים
במידה והמערכת שלכם מאפשרת להתחבר לאזור האישי, מומלץ לשלוח את האירוע הבא לפלאשי שנדע מי הגולש שמחובר:
https://flashy.app/docs/installation-pixels/#set-contact-by-email
שלב 4: העברת אירוע צפייה בעמודים רגילים
כאשר מבקר נכנס לעמוד רגיל (לא עמוד מוצר) יש לשלוח את האירוע הבא:
https://flashy.app/docs/installation-pixels/#page-view
שלב 5: העברת אירוע צפייה בעמודי מוצר
כאשר מבקר נכנס לעמוד מוצר יש לשלוח את האירוע הבא עם המוצר שנצפה:
https://flashy.app/docs/installation-pixels/#view-content
שלב 6: העברת אירוע של פעולות הוספה / הסרה מסל הקניות (עדכון עגלה)
בכל פעם שחל שינוי בעגלת הקניות שלכם, בין אם זה הוספה של מוצר, שינוי כמות או מחיקה של מוצר יש לשלוח את האירוע הבא:
https://flashy.app/docs/installation-pixels/#update-cart
בכל פעם נשלח את כל הסל מוצרים, את ה IDS של כל המוצרים בצורה שטוחה + הערך הכללי של הסל.
(ה ID הייחודי של המוצר)
שלב 7: העברת אירוע רכישה
אחרי שלקוח ביצע רכישה, אנחנו צריכים לשלוח את האירוע עם המוצרים שרכש בצורה שטוחה + המחיר הכללי ששילם:
https://flashy.app/docs/installation-pixels/#purchase
שלב 8: יצירת קטלוג מוצרים דינאמי
יש ליצור פיד מוצרים דינאמי בתצורת JSON/XML/ONLINE CSV אשר יכול להכיל את הפרמטרים בטבלה הנמצאת בקישור הבא:
https://flashy.app/docs/import-products-catalog
על מנת להטמיע את קטלוג המוצרים יש לעקוב אחרי ההנחיות הללו.
שלב 9: בדיקות
מומלץ לעבור שלב אחרי שלב מבלי לדלג על השלבים וכך לבדוק ולהצליב מול הממשק של פלאשי שהאירועים עוברים כהלכה. את כל הטסטים נדרש לבצע מדפדפן נסתר בלבד.
לאחר שהטמענו את פיקסל הבסיס וחיברנו את הטוקן של פלאשי, נצפה לראות שאם נפעיל פופאפ הוא יקפוץ למשל.
בנוגע לשלב 2 - נבצע הרשמה בכל אחד מאזורי ההרשמה השונים (ניוזלטר, אזור אישי, תהליך רכישה) ולאחר הפעולה ניגש לממשק בפלאשי ונצפה לראות את איש הקצר נוצר.
בנוגע לשלב 4-6, נראה את האירועים עוברים רק בתנאי שאיש הקשר מזוהה על ידי הפיקסל של פלאשי. לשם כך אפשר או להירשם בפופאפ שקופץ בדפדפן הנסתר, דבר שיוביל לצביעתנו, או לחילופין להוסיף את עצמנו ב URL עם פרמטר של מייל (https://domainame.com/?email={{email}}). רק לאחר שנצבענו, נרצה לבדוק שכל אחד מהאירועים בשלבים הנ"ל עובר כהלכה.
בנוגע לשלב 7 - נבצע רכישות מדפדפן נסתר, ונראה שאיש קשר נוצר בפלאשי יחד עם רכישה על שלל פרטיה, עם כל הפרמטרים שהיינו מצפים לראות.
בנוגע לשלב 8 - נראה בתוך הממשק של פלאשי שהתהליך עודכן והסתנכרנו מוצרים, וגם נוודא בממשק עצמו שאנחנו רואים בתוך כרטיס לקוח את המוצרים לאחר רכישה או אחד מהאירועים בשלבים 4-6.


