Text / Image Element
This element will allow you to display text along with an image in the same element in the email format.
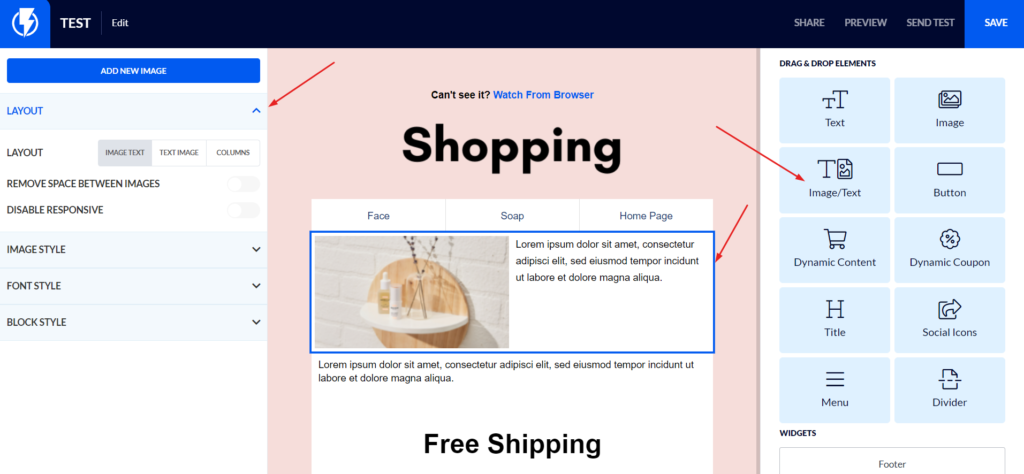
Drag the "Text / Image" element from the right menu to the desired location in the template or click on a block of text that already exists in your template.
The item settings will appear in the left menu.

LAYOUT
In the LAYOUT box you can choose whether you want the text to appear as columns.
If you want to display several columns that contain an image and text, you will need to select the columns and then click "Add new Image".
IMAGE STYLE
You can replace the existing image by clicking on the blue arrow that appears in the center of the image or on the "Browse Image" button.
URL reference
You can enter a link if you want the image to lead to a page on the site.
Image width
By default, images that appear in email formats are responsive (recommended).
If you want to change this you can click on the "USE WIDTH IN PIXELS" button and set a certain width and the image will not exceed the width you specified in all screens.
FONT STYLE
Under "FONT STYLE" you can set the font color, size, highlighting and so on.
In the "FAMILY" box you can select the font type from the options that Flashy offers (if you want to use a custom Google font that is not in Flashy's options - you can do this by clicking the "CUSTOM GOOGLE FONT" button and pasting the font name in the "Family" box.)
To read more about using custom fonts, click here.
BLOCK STYLE
Under "BLOCK STYLE" you can set all the design options of the block: the background of the block, its size, the shape of the corners, spaces and so on.


