ההגדרות הכלליות בעורך הפופאפ
כדי להגיע להגדרות הכלליות של עיצוב הפופאפ יש להיכנס לעורך הפופאפ.
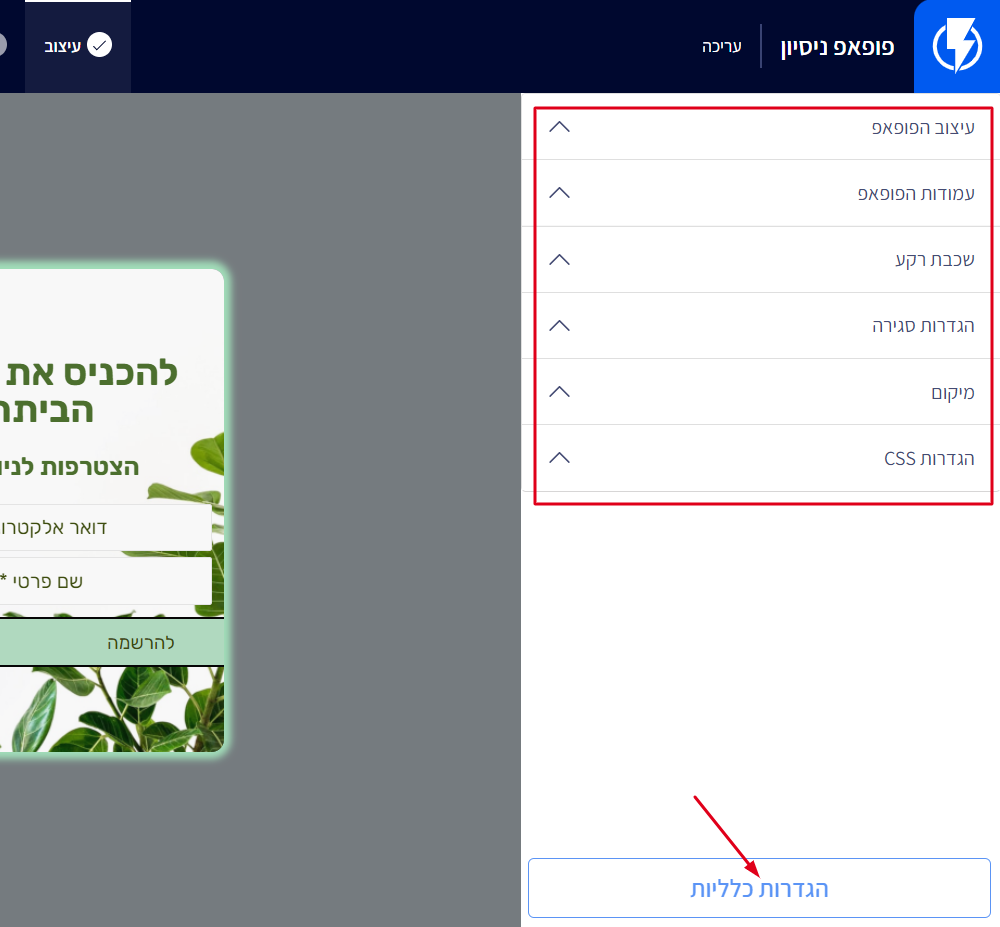
ההגדרות הכלליות יופיעו בחלק הימני של העורך.

עיצוב הפופאפ
רוחב / גובה - כאן תוכלו לקבוע את רוחב וגובה של הפופאפ. ניתן להגדיל את הגודל לפי פיקסלים
ראו כאן מידות מומלצות לפופאפ דסקטופ / מובייל.
אפקט כניסה ומהירות האפקט- ניתן לבחור את אפקט הופעת הפופאפ ומהירות הופעתו.
מרווחים / רמרווחי שוליים – ניתן להוסיף מרווח / רווח מכל צד של הפופאפ.
גודל הגבול- ניתן להוסיף מסגרת מסביב לפופאפ ולבחור את העובי שלה בפיקסלים.
קצוות מעוגלים – ניתן לעגל את הפופאפ.
גודל הצל / צבע הצל – ניתן להוסיף אפקט של צד מכל צד של פופאפ ולהגדיר את צבעו.
רקע האלמנט – ניתן להגדיר את רקע הפופאפ כולו, תוכלו להגדיר שהפופאפ יהיה על גבי רקע של צבע, תמונה או שקוף.
*במידה ותגדירו שקוף הרקע שלו יהיה למעשה האתר שלכם.
מספר עמודות
עמודות- ניתן להגדיר את מספר העמודות הרצוי בפופאפ.
רוחב עמודה- ניתן לקבוע את חלוקת הרוחב בין העמודות.
יישור עמודה- ניתן ליישר את העמודות לכיוון רצוי.
ביטול ריספונסיביות בטלפונים ניידים – אופציה זו תבטל את הריספונסיב של העמודות בטלפונים ניידים ובכך תמנע את פיצול העמודות.
שכבת רקע
הוספת שכבת רקע – הפעלת כפתור זה יאפשר לכם להציג שכבת רקע על גבי כל המסך מאחורי הפופאפ כאשר הוא מופיע.
צבע רקע / שקיפות – תוכלו להגדיר את צבע הרקע ואחוז שקיפותו.
אפשר לסגור את הפופאפ בלחיצה על הרקע – במידה ואתם מגדירים שכבת רקע מומלץ להפעיל כפתור זה על מנת שהלקוחות יוכלו לסגור את הפופאפ ע"י לחיצה על הרקע.
הגדרות סגירה
עיצוב – ניתן לבחור את עיצוב לחצן הסגירה: אייקון של X / כל טקסט שתבחרו (לדוגמה: סגור פופאפ) / ללא לחצן סגירה כלל / או כל תמונה של לחצן סגירה שתעלו לפלאשי.
מיקום – ניתן לבחור את מיקום לחצן הסגירה של הפופאפ.
למעלה / משמאל – תיבות אלו יאפשרו לכם גם להגדיר את מיקום לחצן סגירת הפופאפ באופן מדויק יותר.
שקיפות – תוכלו לקבוע את אחוזי השקיפות של לחצן סגירת הפופאפ.
מיקום
מיקום אנכי / אופקי – ניתן להגדיר את מיקום הפופאפ באתר שלכם.
כיוון / שפה – במידה והפופאפ בעברית בחרו תחת כיוון "RTL" ותחת שפה "עברית".
במידה והפופאפ באנגלית בחרו תחת כיוון "LTR" ותחת שפה "אנגלית".
הגדרות CSS
הגדרות אלו יאפשרו לכם להוסיף עיצוב או אפקטים מיוחדים לפופאפ ע"י שימוש בCSS.


