איך להגדיר שפופאפ יוצג כאשר לקוח לוחץ על כפתור מסוים באתר
כחלק מהאפשרויות הרבות בפלאשי, תוכלו להגדיר שפופאפ יוצג ללקוח כאשר הוא לוחץ על כפתור / אלמנט מסוים.
לדוגמה, עסק רוצה שפופאפ יוצג כאשר מבקר חדש באתר לוחץ על ״הוספה לעגלה״, במטרה להשיג את המייל של המבקר עוד בשלב הזה, כדי שנוכל להכניס אותו לאוטומציה של עגלת נטישה במידה ולא יסיים את הקניה.
הגדרת הצגת הפופאפ כאשר לקוח לוחץ על כפתור מסוים
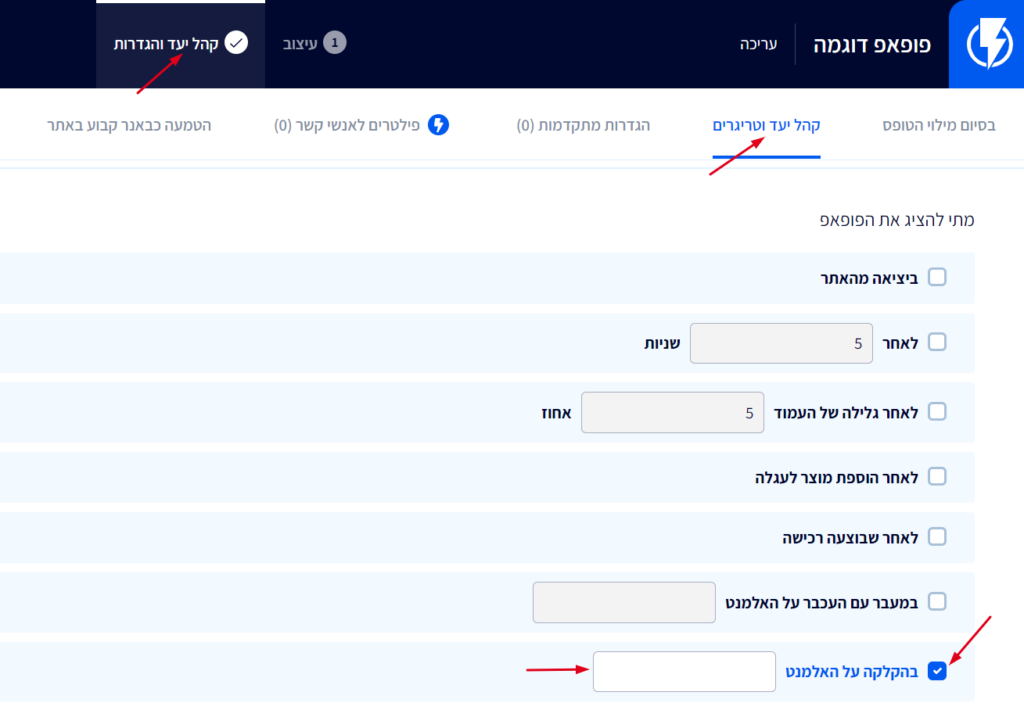
כאשר אתם נמצאים בעורך הפופאפ, לחצו על "קהל יעד והגדרות" בחלק העליון של המסך.
בחרו ״בקהל יעד וטריגרים״.
תחת "מתי להציג את הפופאפ" בחרו ״בהקלקה על האלמנט״.

בתיבה של "בהקלקה על אלמנט" תצטרכו לשים את ה- CSS Class של האלמנט.
איך למצוא CSS Class של כפתור / אלמנט מסוים
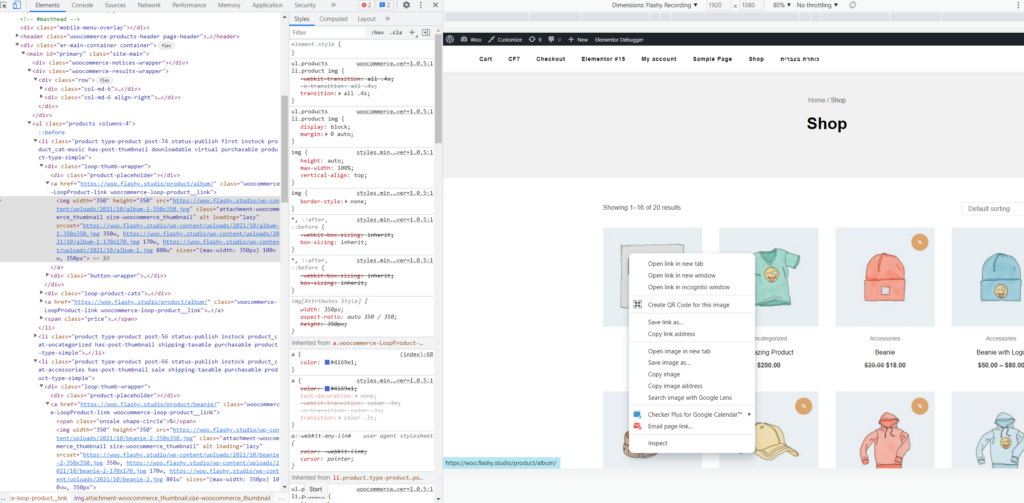
הקליקו קליק ימני עם העכבר על הכפתור / אלמנט שאותו תרצו להגדיר, ולחצו "Inspect" או "בדיקה", לאחר מכן יפתח לכם חלון עם הקוד של האתר, שם תוכלו למצוא את ה- CSS Class של האלמנט.
העתיקו והדביקו אותו בתיבה בפלאשי.

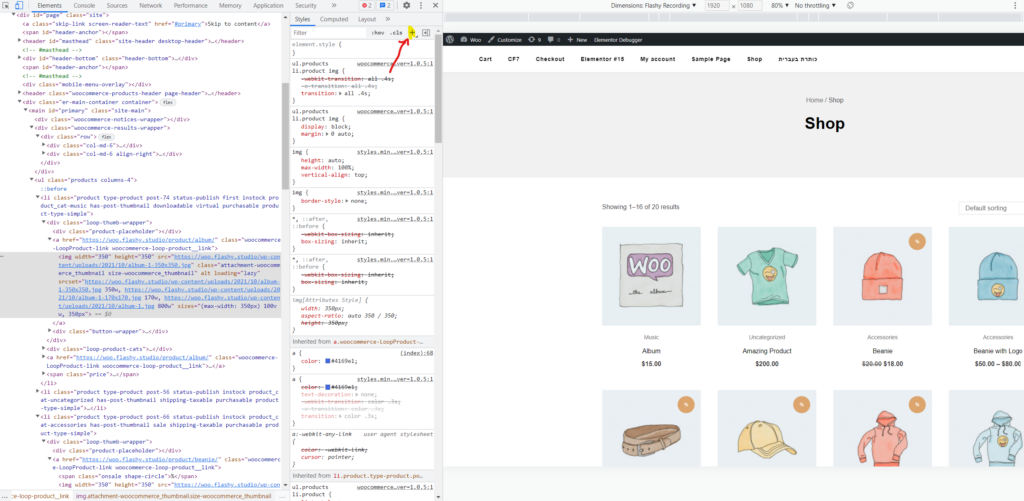
לדוגמה, אם אני רוצה את ה Class של התמונה של המוצר אני אקליק מקש ימיני בעכבר ואז "Inspect" או "בדיקה":

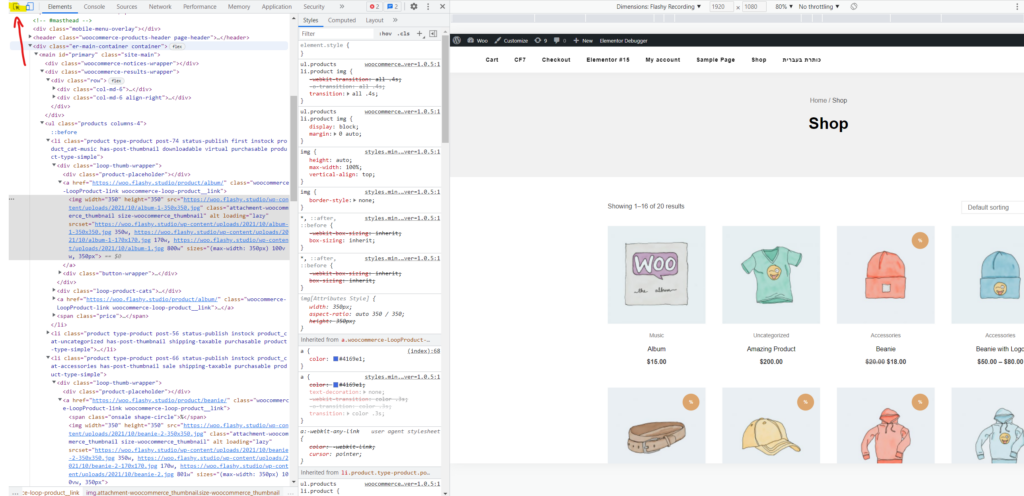
לאחר מכן אקליק על החץ הקטן מצד שמאל למעלה ואקליק על האלמנט שאני רוצה לזהות את הCSS Class שלו.
לצורך הדוגמה, אקליק על התמונה.

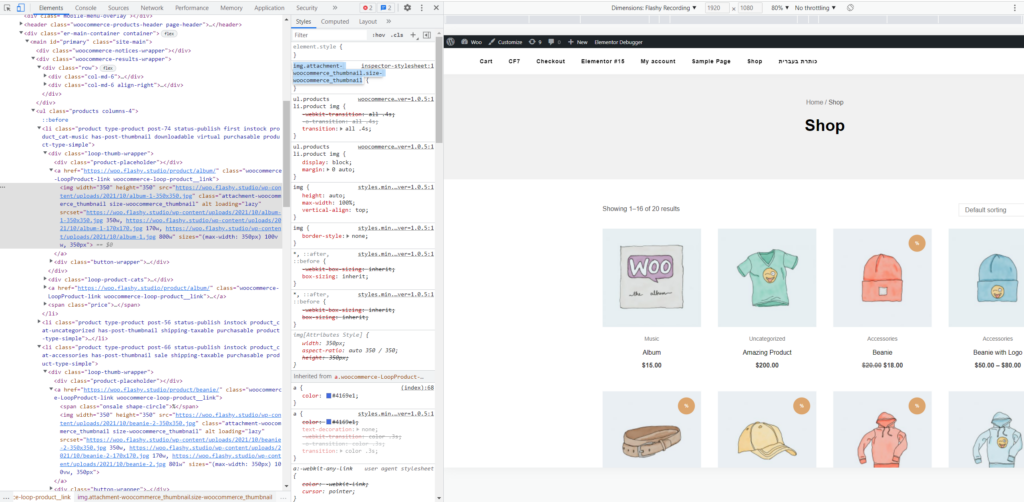
לאחר מכן על ה+ באזור של ה Styles:

ומשם אני אקח את החלק הכחול המסומן img.attachment-woocommerce_thumbnail.size-woocommerce_thumbnail

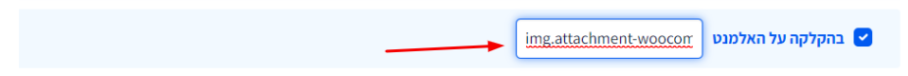
אותו אני אדביק במקום המתאים בפלאשי.

שימו לב:
יש לוודא שהזנתם id או class (ולא אלמנט אחר כמו למשל HTML).
- אם הגדרתם id – יש להזין # לפני הערך
- אם הגדרתם class – יש להזין . (נקודה) לפני הערך
חשוב לזכור, יכול להיות שיהיה את אותו CSS Class לכפתורים שונים באתר שלכם, למשל, כפתור ״הוספה לעגלה״ אמור להיות אותו CSS Class בדר"כ, מה שאומר שלא משנה על איזה כפתור הוספה לעגלה הלקוח ילחץ הפופאפ יופיע.
לחילופין, ישנם אתרים שיש בהם מספר כפתורים דומים באתר, למשל כפתורי ״צור קשר״, אך ייתכן שלכל אחד מכפתורי ה"צור קשר" יהיה מזהה (CSS Class) אחר.
אם אתם לא בטוחים איך זה קיים אצלכם מומלץ להתייעץ עם גורם טכני מהצד של האתר שלכם.


