הטמעת Flashy Reviews באתר WooCommerce
לפני שנתחיל בהטמעה יש ליצור בפלאשי את האלמנטים שתרצו להטמיע אצלכם באתר ולעצב אותם (אנחנו ממליצים להשתמש בצבעי המותג באזור הגדרות המותג בפלאשי, כך שאם תבצעו שינוי בעתיד הכל יתעדכן באופן אוטומטי).
יש לשים לב שניתן להטמיע את הקוד ב 2 אפשרויות.
אפשרות ראשונה: באמצעות קוד PHP רגיל שאתם עורכים את הקובץ שבו תרצו למקם את האלמנט ומזינים בפנים את הקוד HTML.
אפשרות שנייה: באמצעות SHORTCODE שתוסיפו אליכם ל functions.php ואז תוכלו להשתמש בשורטקוד במיקום הרצוי.
בהמשך המדריך מופיע המדריך באמצעות קוד PHP וכאן מופיע הSHORTCODE.
אז קודם נערוך את הקובץ functions.php שלכם ונוסיף את הקוד הזה (המיקום לא משנה):
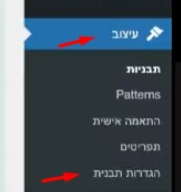
בסרגל הניווט יש לגשת ל-עיצוב>>הגדרות תבנית (Appearance>>Theme File Editor)

בחלון העריכה שייפתח יש לבחור ב-functions.php ולהדביק את הקוד הבא (רצוי להעתיק מתחת לקוד הקיים עם מרווח של שורה)
if( !function_exists("flashy_reviews") )
{
function flashy_reviews($atts) {
global $product;
// Set up default attributes
$atts = shortcode_atts(
array(
'element_id' => null,
'include_product' => false
),
$atts,
'flashy'
);
$html = '<div data-inject-flashy-element="' . esc_attr($atts['element_id']) . '"';
if ($atts['include_product'] === 'yes' && is_object($product) && method_exists($product, 'get_id') && $product->get_id()) {
$html .= ' data-item-id="' . esc_attr($product->get_id()) . '"';
}
$html .= '></div>';
return $html;
}
add_shortcode('flashy_reviews', 'flashy_reviews');
}עכשיו במיקומים שתרצו יש לכם אפשרות למקם את האלמנט גם בעמוד מוצר וגם בעמודים כלליים.
השורטקוד קוד לעמוד מוצר:
[flashy_reviews element_id="ELEMENT_ID" include_product="yes"]שימו לב שעדיין צריך להחליף את ה __ELEMENT_ID__ עם האלמנט שיצרתם בפלאשי, ובעמוד הבית תוכלו להשתמש בקוד הבא (שהוא כמעט אותו רק רק ללא המוצר):
[flashy_reviews element_id="ELEMENT_ID"]הדבר האחרון שנותר זה אם תרצו למקם מתחת לשם המוצר את מספר הכוכבים תוכלו להשתמש ב HTML פשוט בצורה הבאה:
<div class="flashy-star-rating"></div>בהמשך המדריך מי שמעדיף להזין קוד PHP ישירות בלי ליצור SHORTCODE זה גם אפשרי וזה יותר מה שנוח לכם.
הכנסת אלמנט כללי - מציג המלצות מכל המוצרים באתר
בכל אלמנט ניתן להגדיר אם נרצה לקבל המלצות על מוצר ספציפי או על כל המוצרים באתר, בעמוד הבית או בעמוד ייעודי שתקימו יש להשתמש בהמלצות מכלל המוצרים.
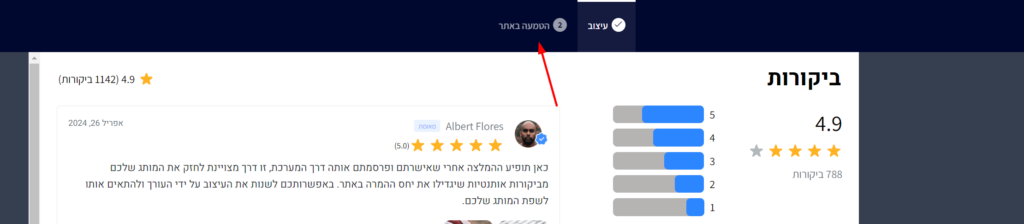
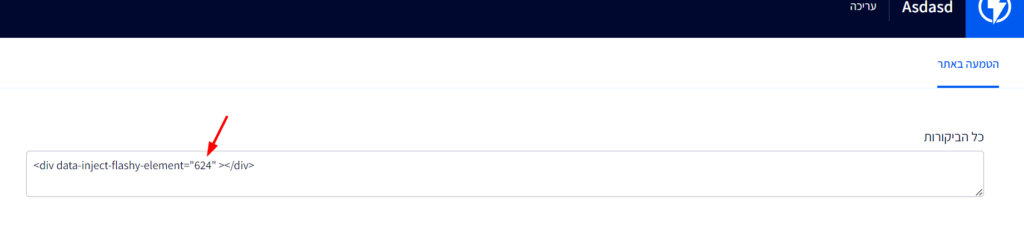
אתם צריכים להחליף את החלק של __ELEMENT_ID__ עם האלמנט שיצרתם בממשק של פלאשי, ניתן לראות את ה ID הנכון במיקום הבא:


<div data-inject-flashy-element="ELEMENT_ID"></div>הכנסת אלמנט לעמוד מוצר - המלצות ספציפיות על המוצר
באלמנט זה נציג רק ביקורות של מוצר ספציפי ושל הוריאציות של אותו מוצר. זה אומר שאם יש לנו חולצה, ויש לה מספר מידות וצבעים, יופיעו כאן כל הביקורות של הוריאציות.
<div data-inject-flashy-element="ELEMENT_ID" data-item-id="<?php echo $product->id; ?>"></div>שימו לב שיש לשנות את מה שנקרא __ELEMENT_ID__ עם האלמנט שיצרתם בפלאשי, בחלק קוד של ה PHP אין לגעת זה בעצם ה ID של המוצר שאנחנו מגדירים שהאלמנט יציג המלצות רק על המוצר הספציפי.
הכנסת אלמנט כוכבים בלבד מתחת לשם המוצר
אם תרצו להוסיף אלמנט של מספר הכוכבים הממוצע שמוצר קיבל, תוכלו להוסיף את האלמנט הבא, פה אין צורך להכניס שום דבר מעבר לקוד הזה מאחר וזה אוטומטי.
<div class="flashy-star-rating"></div>שיפור ה SEO עם חוות דעת ודירוג
אין צורך לבצע הטמעה נוספת על מנת לתמוך ב Rich Snippets - אנחנו מכניסים את זה באופן אוטומטי ברגע שהאלמנטים מופיעים בעמוד מוצר.


