איך ליצור אוטומצית חוות דעת ששולחת מסרים בהתאם לדירוג הלקוח
מדריך זה יאפשר לכן ליצור מייל חוות דעת המבוסס על דירוג (כוכבים), שיאפשר לנמען שלכם ללחוץ על הדירוג (כוכב) הרצוי, ולאחר מכן תוכלו להתחיל על בסיס זה אוטומציה, שתשלח מסרים בהתאם לדירוג שהלקוח בחר.
לדוגמה, תוכלו לשלוח ללקוחות שדירגו נמוך מייל שמבקש פידבק מהחוויה שלהם לצורך שיפור.
לחילופין תוכלו לשלוח ללקוחות שדירגו גבוה מייל שמבקש מהם להשאיר פידבק בעמוד פייסבוק או כל מקום רצוי אחר.
ראשית תצטרכו ליצור באתר שלכם עמודים רלוונטים, שאליהם יגיעו כל מי שילחץ על כוכב מסוים. שימו לב, על עמוד הURL באתר להכיל מזהה של הכוכב הספציפי עליו לחצו - מומלץ לצפות בסרטון ההסבר בחלק השמאלי של מדריך זה.
איך ליצור אוטומציה חוות דעת מבוססת דירוג כוכבים
ראשית, תצטרכו ליצור תבנית אימייל המכילה את המסרים שתרצו שהלקוח יקבל. לקריאה בהרחבה על איך ליצור תבנית דיוור לחצו כאן.
כדי ליצור את דירוג הכוכבים הזה:
הוסיפו את הקוד הבא לתבנית (ע"י אלמנט HTML):
<table style="border-collapse: collapse; width: 100%;" border="0">
<tbody>
<tr>
<td style="width: 20%;">
<div style="text-align: center;"><a href="https://woo.flashy.studio/reviews/?1star"><img style="width: 50px; height: 50px; margin-left: 5px; margin-right: 5px;" src="https://flashyapp-public-development.s3.eu-central-1.amazonaws.com/ogt137/AwgBwAVF.png" alt=""></a><br><strong>1</strong></div>
</td>
<td style="width: 20%;">
<div style="text-align: center;"><a href="https://google.com"><img style="width: 50px; height: 50px; margin-left: 5px; margin-right: 5px;" src="https://flashyapp-public-development.s3.eu-central-1.amazonaws.com/ogt137/AwgBwAVF.png" alt=""></a><br><strong>2</strong></div>
</td>
<td style="width: 20%;">
<div style="text-align: center;"><a href="https://google.com"><img style="width: 50px; height: 50px; margin-left: 5px; margin-right: 5px;" src="https://flashyapp-public-development.s3.eu-central-1.amazonaws.com/ogt137/AwgBwAVF.png" alt=""></a><br><strong>3</strong></div>
</td>
<td style="width: 20%;">
<div style="text-align: center; text-decoration: none;"><a href="https://google.com"><img style="width: 50px; height: 50px; margin-left: 5px; margin-right: 5px;" src="https://flashyapp-public-development.s3.eu-central-1.amazonaws.com/ogt137/AwgBwAVF.png" alt=""></a><br><strong>4</strong></div>
</td>
<td style="width: 20%;">
<div style="text-align: center;"><a href="https://google.com"><img style="width: 50px; height: 50px; margin-left: 5px; margin-right: 5px;" src="https://flashyapp-public-development.s3.eu-central-1.amazonaws.com/ogt137/AwgBwAVF.png" alt=""></a><br><strong>5</strong></div>
</td>
</tr>
</tbody>
</table>והזינו בתוכו את העמוד URL הרלוונטי לכל כוכב.
לאחר יצירת התבנית לחצו על ״אוטומציות״ בסרגל הכלים העליון של פלאשי.
לחצו על ״יצירת אוטומציה״.

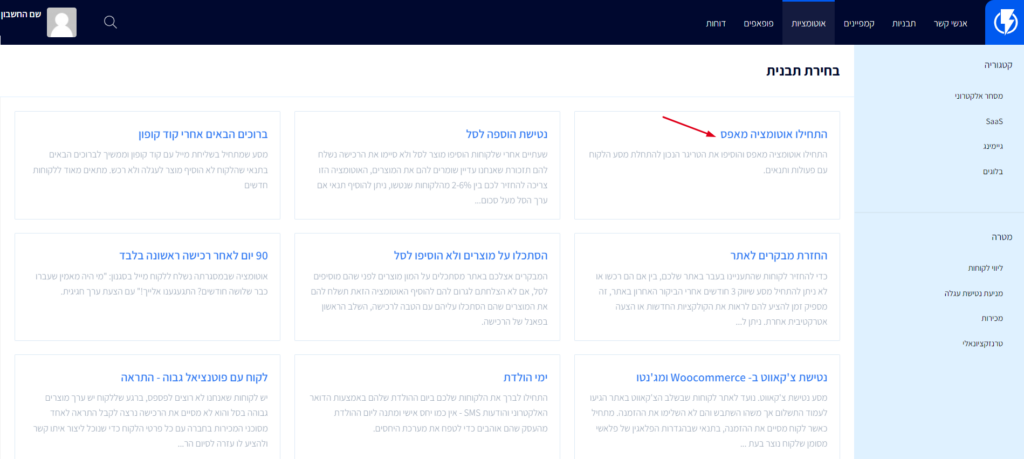
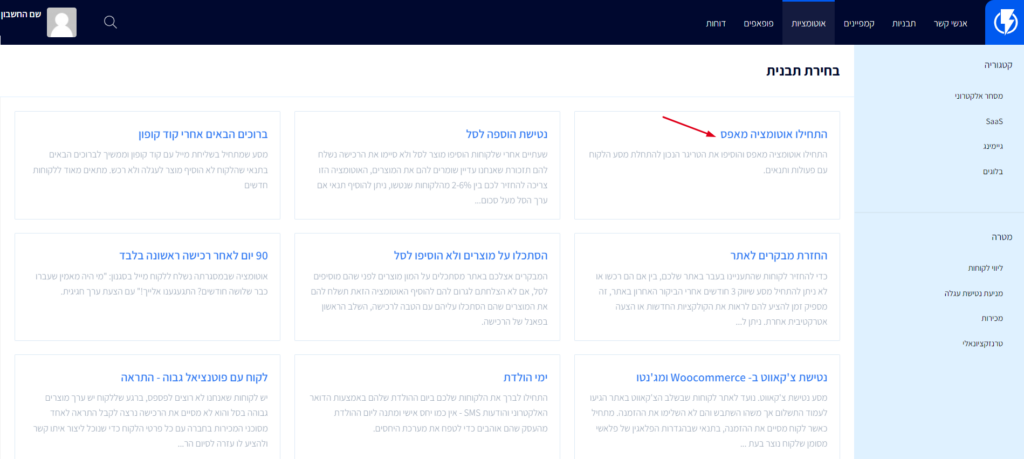
בחרו תבנית "התחילו אוטומציה מאפס".

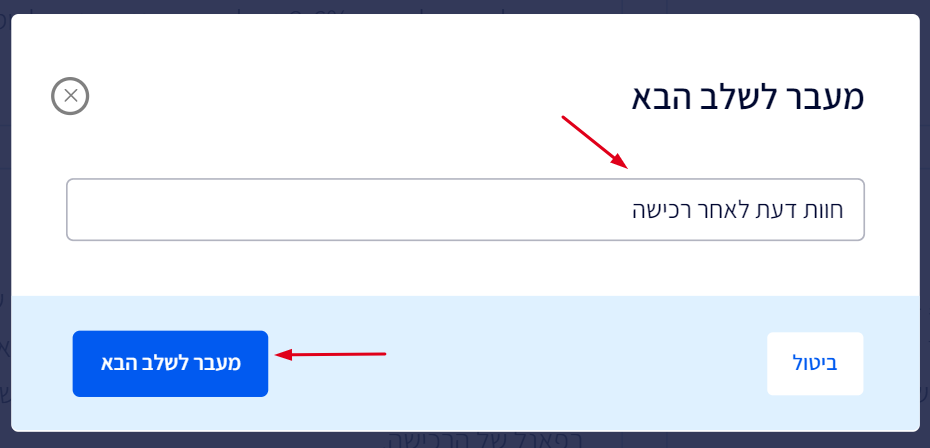
הזינו שם לאוטומציה ולחצו "מעבר לשלב הבא".

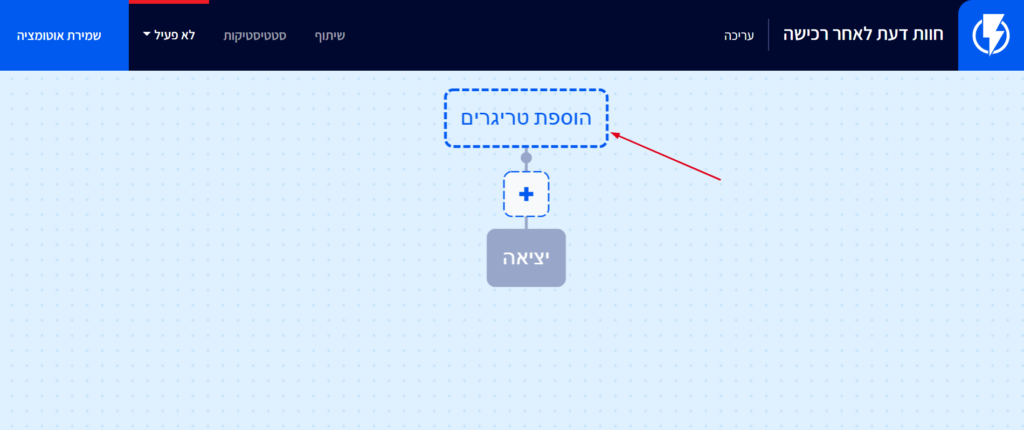
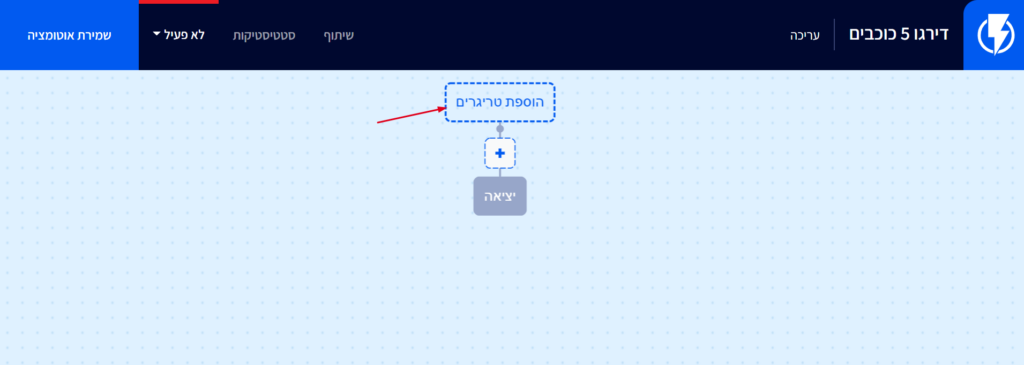
1. במסך האוטומציה לחצו על ״הוספת טריגרים״.

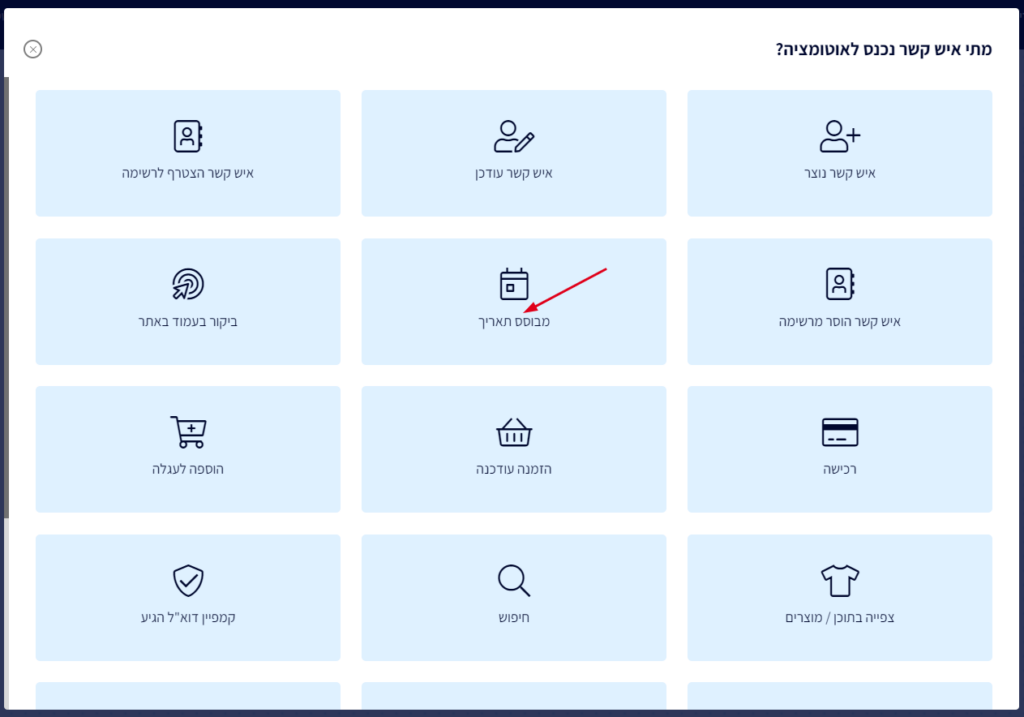
בחרו את הטריגר ״מבוסס תאריך״.

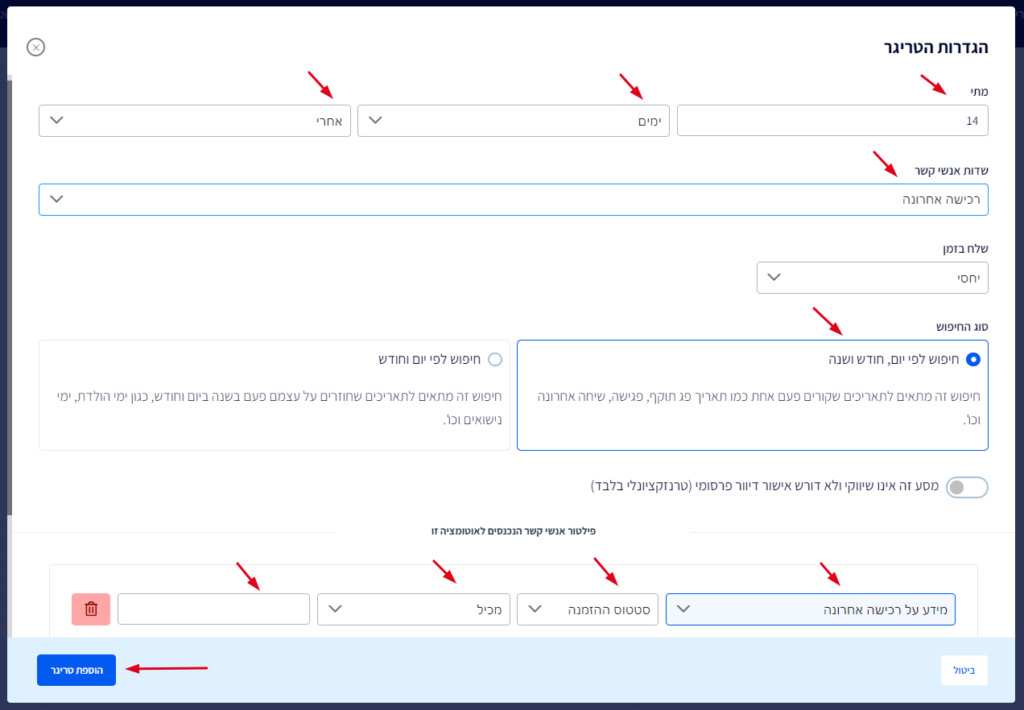
וכעת מלאו את הפרטים הבאים:
תחת "מתי"- הגדירו את המועד שאתם מעוניינים שהלקוח יקבל את המסר.
לא נרצה שישלח ללקוח מסר מיידי עם רכישתו, לכן רצוי להגדיר זמן סביר המתחשב בזמן המשלוח + זמן שבו הלקוח יספיק להתנסות במוצר.
תחת "שדות אנשי קשר"- בחרו "רכישה אחרונה".
בחיפוש המהיר של הפילטרים הוסיפו את הפילטר "מידע על רכישה אחרונה", והזינו את ערך הסטטוס שמעיד על כך שההזמנה הושלמה בפלטפורמת אתר המסחר שלכם (כדי לוודא שההזמנה שולמה או לא בוטלה).
יש להזין את הסטטוס באנגלית באותיות קטנות.
הערה - סטטוס ההזמנה מתייחס לסטטוס הנשלח ממערכת האיקומרס שלך אל פלאשי. למשל: processing, canceled, completed וכדומה. כלומר, בעזרת סטטוס זה ניתן "לתפוס" את המצב הנוכחי של ההזמנה.
תוכלו לבצע טסט של רכישה באתר שלכם ולראות מהו הסטטוס שעובר כאשר רכישה הושלמה ושולמה.
לסיום לחצו על "הוספת טריגר".

דוגמאות לסטטוסים השונים של הזמנות בפלטפורמות השונות:
ווקומרס - https://docs.woocommerce.com/document/managing-orders
שופיפיי - https://help.shopify.com/en/manual/orders/order-status
מג'נטו - https://docs.magento.com/user-guide/sales/order-status.html
אישופ - לא קיים/לא נשלח סטטוס הזמנה, לכן אין טעם בהוספת הפילטר "מידע על רכישה אחרונה".
קאש קאו - לא קיים/לא נשלח סטטוס הזמנה, לכן אין טעם בהוספת הפילטר "מידע על רכישה אחרונה".
קונימבו - לא קיים/לא נשלח סטטוס הזמנה, לכן אין טעם בהוספת הפילטר "מידע על רכישה אחרונה".
באיטגרציה מותאמת אישית - כלומר שהאתר נבנה מקוד ולא דרך אחת הפלטפורמות המוזכרות מעלה, המתכנת צריך להעביר באופן יזום את הסטטוסים. במידה ואתם לא מעבירים סטטוסים אין טעם בהוספת הפילטר "מידע על רכישה אחרונה".
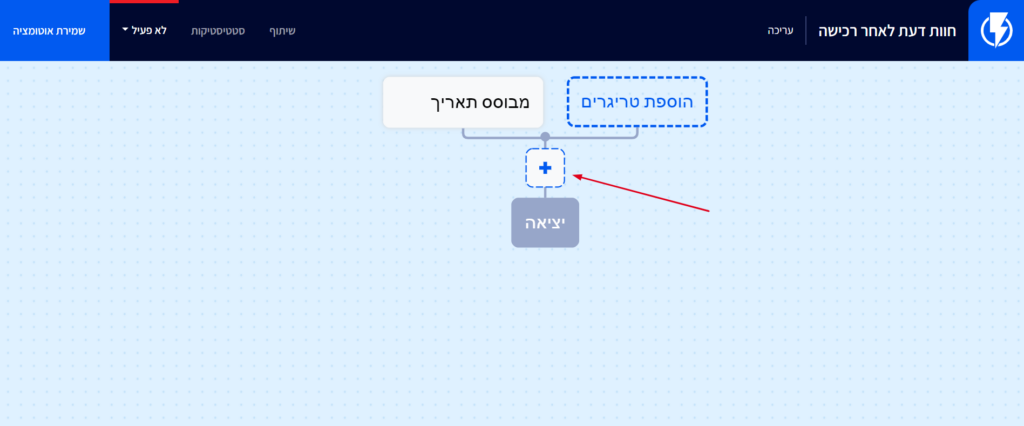
כעת נוסיף את הפעולה שנרצה שתתרחש עבור כל מי רכישתו האחרונה עומדת בתנאים אלו והושלמה.
לחצו על כפתור ה"+" הכחול להוספת הפעולה:

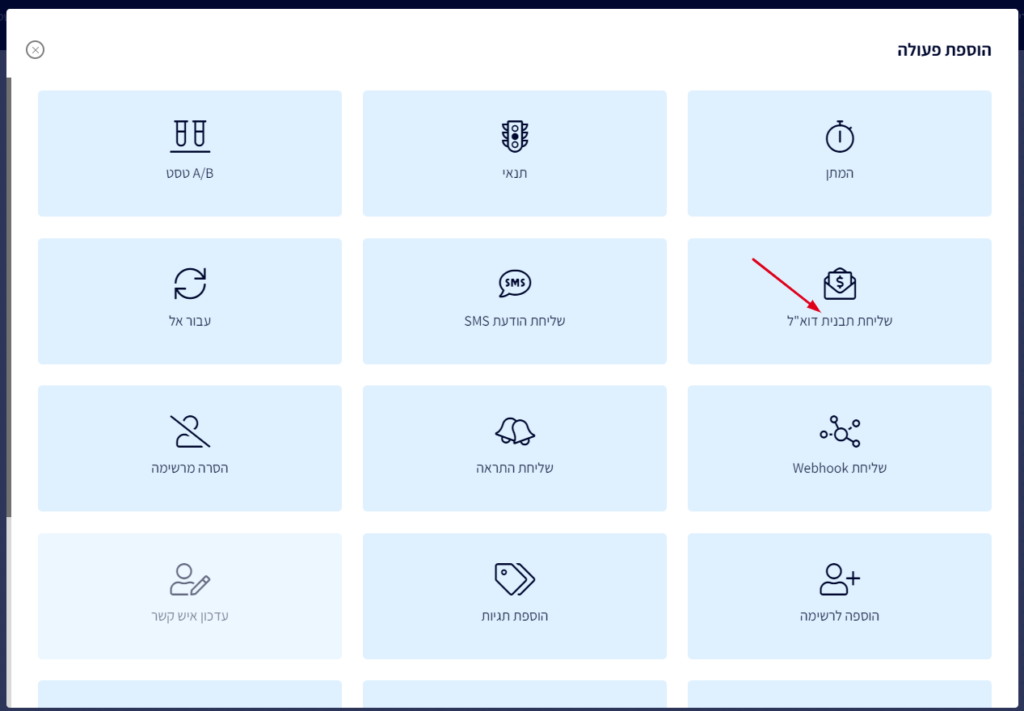
בחרו ״שליחת תבנית דוא"ל״.

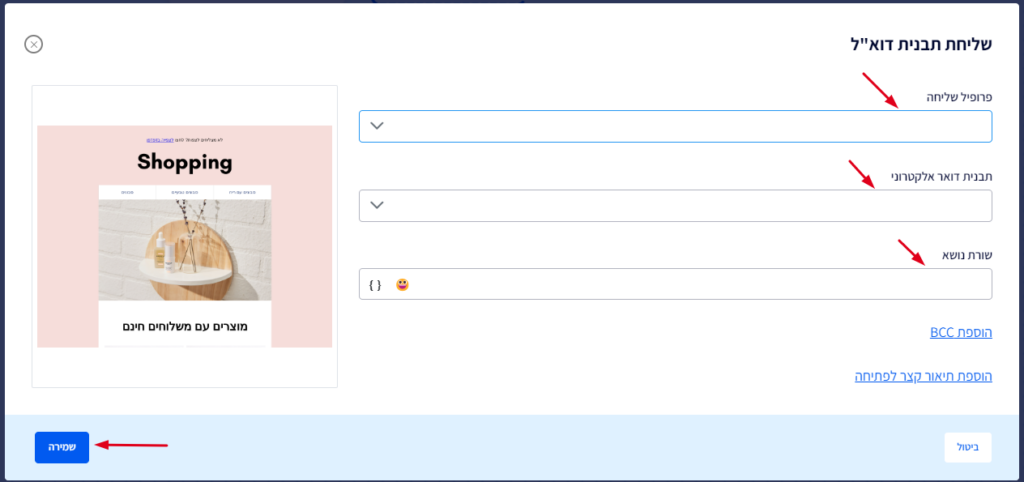
במסך הנפתח, מלאו את הפרטים הנדרשים:
וודאו כי פרופיל השליחה מעודכן.
בחרו את התבנית המתאימה שיצרתם מבעוד מועד עבור אוטומציה זו.
מלאו תחת "שורת נושא" את נושא המייל שהלקוחות שלכם יראו (למשל:"נשמח לשמוע פידבק...").
לסיום לחצו "שמירה".

לאחר שתיצרו את אוטומצית חוות הדעת לאחר הרכישה, תוכלו להמשיך לשלב הבא וליצור את אוטומציות ההמשך בהתאם לדירוג הספציפי של הלקוח.
איך ליצור אוטומציות משלימות בהתאם לדירוג הלקוח
גשו שוב למסך האוטומציות הראשי ולחצו על ״יצירת אוטומציה״.

בחרו תבנית "התחילו אוטומציה מאפס".

הזינו שם לאוטומציה ולחצו "מעבר לשלב הבא".
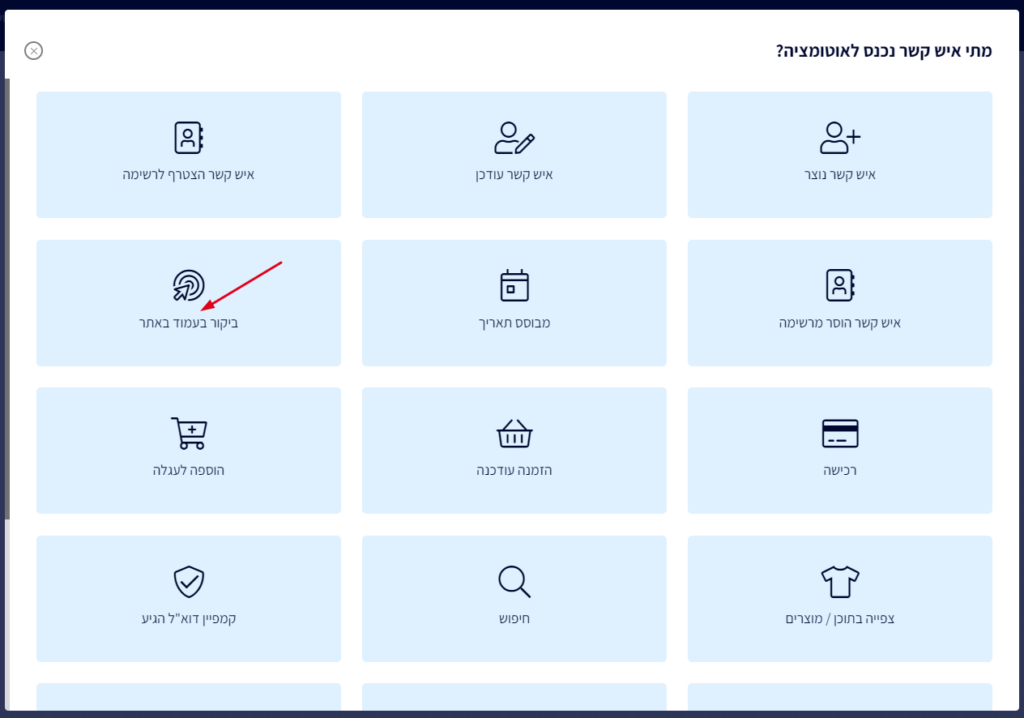
הוסיפו טריגר "ביקור בעמוד באתר".


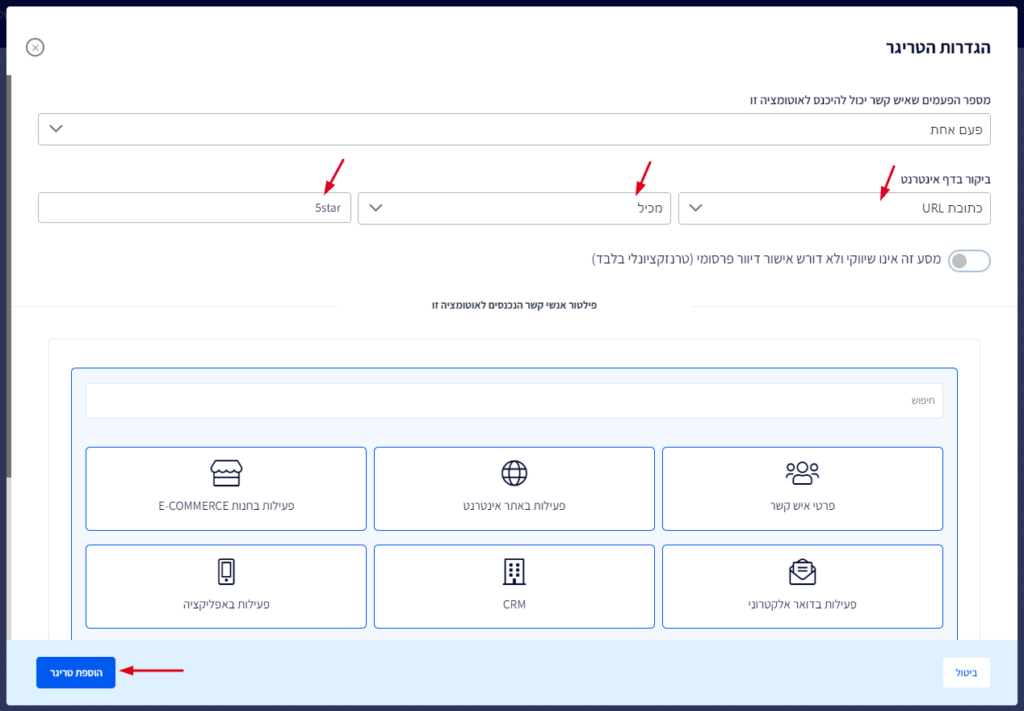
במסך הנפתח מלאו את מספר הפעמים שאנשי קשר יכולים להיכנס לאוטומציה (פעם אחת בלבד או בכל פעם שיבקרו בעמוד זה).
לאחר מכן הגדירו את הערך שכתובת הURL של העמוד צריכה להכיל כדי שאיש קשר יכנס לאוטומציה, לדוגמה:

לאחר מכן תוכלו להוסיף פעולות כמו למשל שליחת מייל / SMS בהתאם לצרכים שלכם.
לסיום תוכלו להפעיל אוטומציות אלו על מנת שאנשי קשר יתחילו להיכנס למסעות.



