הטמעת Flashy Reviews באתר אישופ / eShop
לפני שנתחיל בהטמעה יש ליצור בפלאשי את האלמנטים שתרצו להטמיע אצלכם באתר ולעצב אותם (אנחנו ממליצים להשתמש בצבעי המותג באזור הגדרות המותג בפלאשי, כך שאם תבצעו שינוי בעתיד הכל יתעדכן באופן אוטומטי).
יצירת פיקסל בחנות אישופ
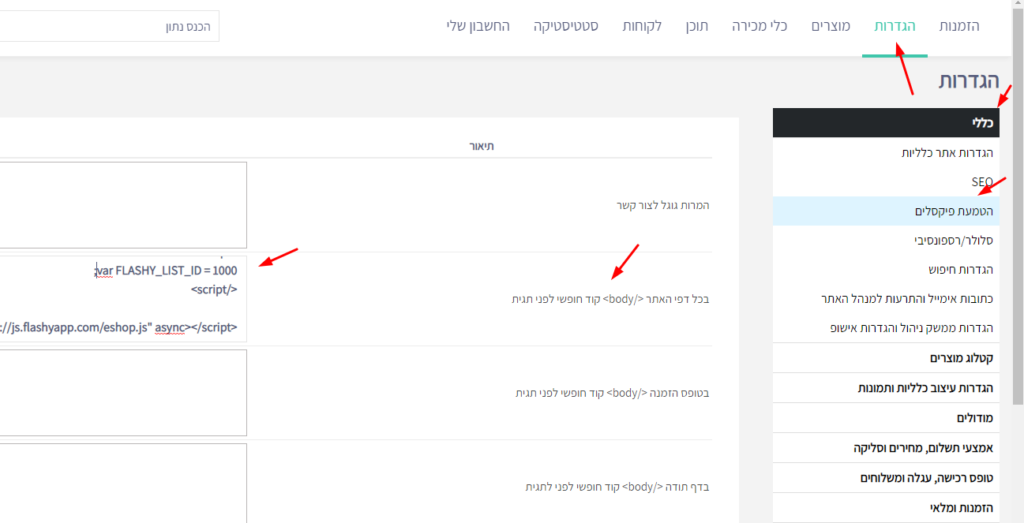
התחברו למערכת הניהול של חנות האישופ שלכם וגשו ל"הגדרות" > "כל ההגדרות" > "הטמעת פיקסלים".
שם תוכלו להדביק את הקוד בסיס שהעתקתם לתוך תיבה שנקראת:
"בכל דפי האתר </body> קוד חופשי לפני התגית"

שימו לב לא למחוק את הקיים אלא רק להוסיף. זה לא משנה אם תוסיפו את זה בסוף או בהתחלה.
<script>
window.flashyReviews = {
homepage: {
element_id: 152,
location: '#footer'
},
product: {
element_id: 154,
location: '#designbox_768',
show_stars: true
}
};
</script>
שימו לב שיש לכם תחת ה homepage את השדה שנקרא __ELEMENT_ID__ שם יש להזין את המספר של האלמנט שיצרתם בפלאשי עבור עמוד הבית.
שימו לב שיש לכם תחת ה product את השדה שנקרא __ELEMENT_ID__ שם יש להזין את המספר של האלמנט שיצרתם בפלאשי עבור עמוד המוצר.
אפשרות שלישית היא אם לא תרצו שיופיע מתחת לשם המוצר את המספר כוכבים תוכלו לשנות את השדה show_stars מ true ל false ולא יופיע כמות הכוכבים.
שינוי הברירת מחדל
בברירת המחדל אנחנו נוסיף את ההמלצות תמיד בתחתית העמוד, ככה לא תצטרכו לבצע שם פעולה מעבר לפיקסל הזה, באפשרותכם לערוך את האפשרות על ידי שינוי השדה שנקרא location ולהגדיר את המיקום שבו יופיעו ההמלצות מוצרים בעמודים או בעמוד מוצר.
מיקום שונה במובייל לעומת דסקטופ
במידה והאלמנט אינו מופיע במובייל זה כנראה כי יש גרסה נפרדת למובייל, כדי לבחור מיקום נוסף לדוגמה בעמוד הבית הקוד צריך להיראות בצורה הבאה, אנחנו מוסיפים רק בעמוד שלא מופיע האלמנט את השורה:
mobile_location: '#choose-element',הקוד הסופי צריך להיראות משהו כזה אם רוצים גרסה נפרדת לעמוד הראשי ולעמוד מוצר.
<script>
window.flashyReviews = {
homepage: {
element_id: 152,
mobile_location: '#choose-element',
location: '#footer'
},
product: {
element_id: 154,
mobile_location: '#choose-element',
location: '#designbox_768',
show_stars: true
}
};
</script>


