הטמעת Flashy Reviews באתר קאסטום / Custom
ההטמעה של Flashy Reviews באתר Custom מאוד פשוט, התהליך לוקח בערך 30 דקות.
לפני שנתחיל בהטמעה יש ליצור בפלאשי את האלמנטים שתרצו להטמיע אצלכם באתר ולעצב אותם (אנחנו ממליצים להשתמש בצבעי המותג באזור הגדרות המותג בפלאשי, כך שאם תבצעו שינוי בעתיד הכל יתעדכן באופן אוטומטי).
הכנסת אלמנט כללי בעמוד הבית - מציג המלצות מכל המוצרים באתר
בכל אלמנט ניתן להגדיר אם נרצה לקבל המלצות על מוצר ספציפי או על כל המוצרים באתר, בעמוד הבית אנחנו ממליצים להשתמש בביקורות מכלל המוצרים.
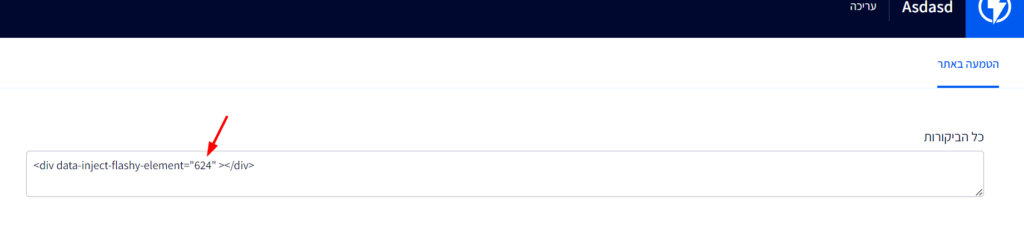
אתם צריכים להחליף את החלק של __ELEMENT_ID__ עם האלמנט שיצרתם בממשק של פלאשי, ניתן לראות את ה ID הנכון במיקום הבא:


<div data-inject-flashy-element="__ELEMENT_ID__"></div>הכנסת אלמנט לעמוד מוצר - המלצות ספציפיות על המוצר
באלמנט הזה נציג רק ביקורות של מוצר ספציפי, כדי לקבל את ההמלצות על המוצר ועל כל הוריאציות שלו אם יש לכם מוצר אב ומוצרי וריאציה - יש לשים את ה ID של המוצר אב, ככה נציג את ההמלצות על כל הוירצאיות של אותו מוצר, יש לוודא שכמובן השדה הזה דינאמי, זה אומר שבכל עמוד מוצר תשלפו ID שונה של המוצר אב, שפת הפיתוח שלכם לא משנה כל עוד כשהעמוד נטען תראו את ה ID הנכון של המוצר
<div data-inject-flashy-element="__ELEMENT_ID__" data-item-id="__ITEM_ID__"></div>שימו לב שיש לשנות את מה שנקרא __ELEMENT_ID__ עם האלמנט שיצרתם בפלאשי ובחלק של ה __ITEM_ID__ להחליף עם ה ID של המוצר.
הכנסת אלמנט כוכבים בלבד מתחת לשם המוצר
אם תרצו להוסיף אלמנט של מספר הכוכבים הממוצע שמוצר קיבל, תוכלו להוסיף את האלמנט הבא, פה אין צורך להכניס שום דבר מעבר לקוד הזה - ההמלצה שלנו היא למקם את האלמנט הזה מתחת לשם המוצר.
<div class="flashy-star-rating"></div>שיפור ה SEO עם חוות דעת ודירוג
אין צורך לבצע הטמעה נוספת על מנת לתמוך ב Rich Snippets - אנחנו מכניסים את זה באופן אוטומטי ברגע שהאלמנטים מופיעים בעמוד מוצר - גם באתרי קאסטום.


